React Dynamic Form Builder
React Dynamic Form Builder - You can start adding fields with input creator. In this article we will quickly build a dynamic form based on json data with events and states. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Don’t worry about the css (you can customize it the way you. Reset delete all input creator ! Here's a minimum viable example. Form rendering and submission are quite simple in react when you. Web this allows you set intial values on the form items of the array. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Choose from 10,000+ form templates, drag and drop to customize your form, automate.
Alternatively, you can set the initialvalues property on the form. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! In this post, we’ll explore how to build a dynamic. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Form rendering and submission are quite simple in react when you. Web building a dynamic, controlled form with react. Resource to try this demo yourselves, you. Choose from 10,000+ form templates, drag and drop to customize your form, automate. This form allows you to create and.
Formbuilder abstracts the communication layer of a. Web it’s a wysiwyg react form builder. In this post, we’ll explore how to build a dynamic. In this article we will quickly build a dynamic form based on json data with events and states. Web the best way to build and manage forms for react and the submission data: Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Web create custom forms for your website without any coding with our free react form builder! Form rendering and submission are quite simple in react when you. Form.io is a form management, data management, and rendering platform that lets you,.
Formdynamicfieldsreact EXCLUSIVE
Form rendering and submission are quite simple in react when you. Web it’s a wysiwyg react form builder. Web create custom forms for your website without any coding with our free react form builder! Don’t worry about the css (you can customize it the way you. To put it in another way, it’s a.
Cải thiện hiệu xuất tương tác form trong React
Web building a dynamic, controlled form with react. Here's a minimum viable example. Web it’s a wysiwyg react form builder. Alternatively, you can set the initialvalues property on the form. Form.io is a form management, data management, and rendering platform that lets you,.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Web the best way to build and manage forms for react and the submission data: There is now an updated version of this article that uses react hooks. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Resource.
Create Dynamic Form Fields in React YouTube
Here's a minimum viable example. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Don’t worry about the css (you can customize it the way you. Web it’s a wysiwyg react form builder. Alternatively, you can set the initialvalues property on the form.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Reset delete all input creator ! In this article we will quickly build a dynamic form based on json data with events and states. Formbuilder abstracts the communication layer of a. Resource to try this demo yourselves, you. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
In this article we will quickly build a dynamic form based on json data with events and states. To set this up, follow step 1 — creating an empty. Choose from 10,000+ form templates, drag and drop to customize your form, automate. This form allows you to create and. Web we’ll start by defining the data structure that we’ll use.
React final form github
Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web building a dynamic, controlled form with react. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Formbuilder abstracts the.
Dynamic Form in React. Creating a dynamic form in react from… by
Here's a minimum viable example. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Web create custom forms for your website without any coding with our free react form builder! Web the 5 best open source form.
reactjs Dynamic Forms in reactreduxform Stack Overflow
Form rendering and submission are quite simple in react when you. This form allows you to create and. Web form builder build your form with code and example. Web building a dynamic, controlled form with react. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project.
You Can Start Adding Fields With Input Creator.
Web the best way to build and manage forms for react and the submission data: Resource to try this demo yourselves, you. Reset delete all input creator ! Alternatively, you can set the initialvalues property on the form.
Web The 5 Best Open Source Form Builder Apps (Tried And Tested) My Name Is Joe, And I Have Been Building Online Forms For The Last 10 Years Of My Life.
In this article we will quickly build a dynamic form based on json data with events and states. Choose from 10,000+ form templates, drag and drop to customize your form, automate. In this post, we’ll explore how to build a dynamic. Web it’s a wysiwyg react form builder.
There Is Now An Updated Version Of This Article That Uses React Hooks.
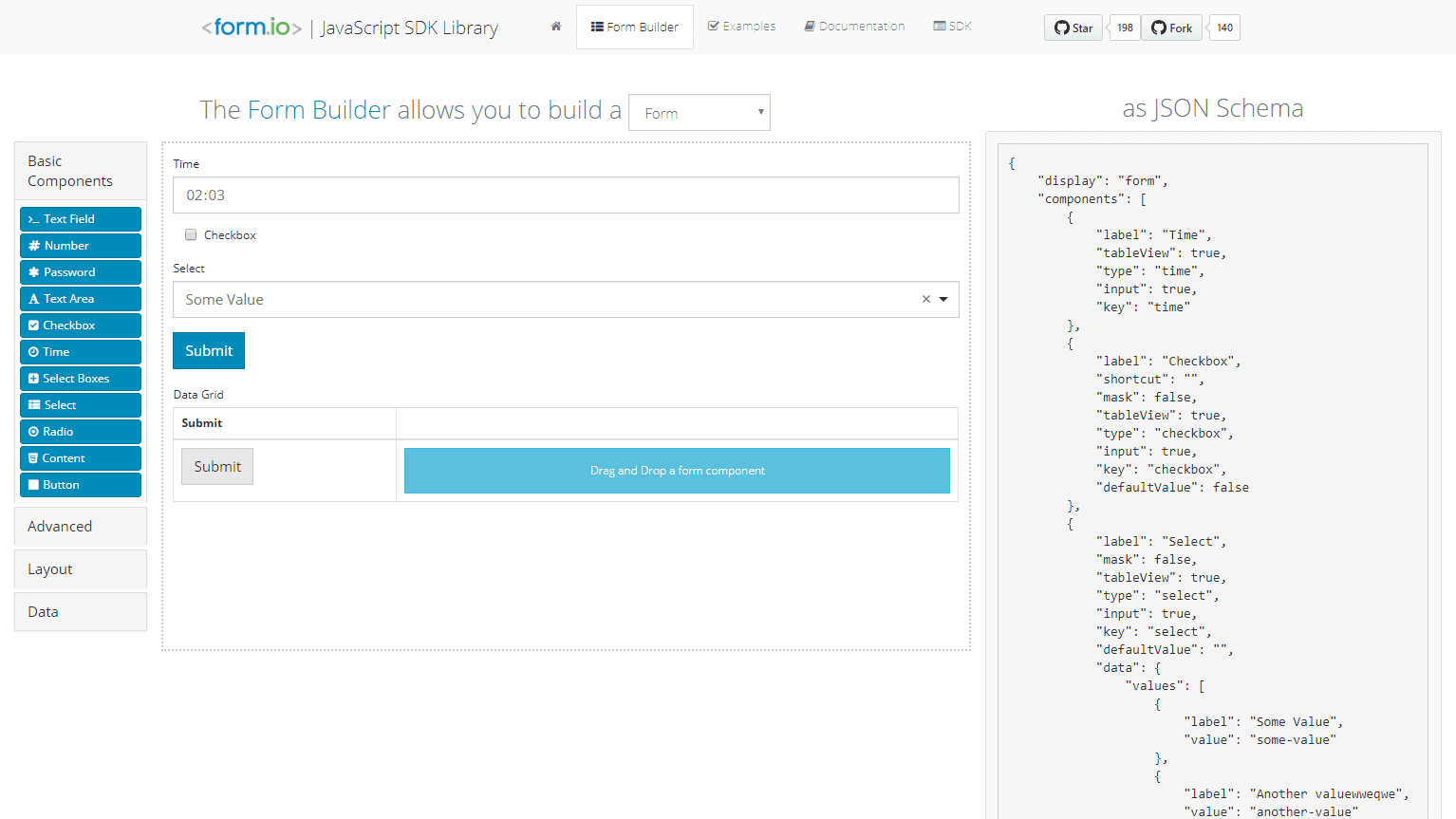
Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Form.io is a form management, data management, and rendering platform that lets you,. To set this up, follow step 1 — creating an empty. Web building a dynamic, controlled form with react.
Import React, { Usestate, Useref } From 'React' Const Form = => { Const Formref = Useref(Null) Const [Numinputs, Setnuminputs] = Usestate(1) Const Submithandler = => {.
To put it in another way, it’s a. This form allows you to create and. Web form builder build your form with code and example. Don’t worry about the css (you can customize it the way you.