Feedback Form In Html
Feedback Form In Html - The form may be more useful for your website because with this star rating. (back to article) customer feedback form</strong> <link.</p> Web this is called form validation. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web so far then, the html source code to our feedback form looks like this: Web feedback formwith star rating systemhtml is created by using custom css and javascript. Let's say we have a basic html form like this:
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Create with ai the only way a business or individual can learn is through feedback. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web example of html customer feedback form|w3docs. (back to article) customer feedback form</strong> <link.</p> Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Let's say we have a basic html form like this:
Web feedback formwith star rating systemhtml is created by using custom css and javascript. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. (back to article) customer feedback form</strong> <link.</p> Easily make the exact form you need with ai. The form may be more useful for your website because with this star rating. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Easy to make an html. Then add inputs (with a matching label) for each field:
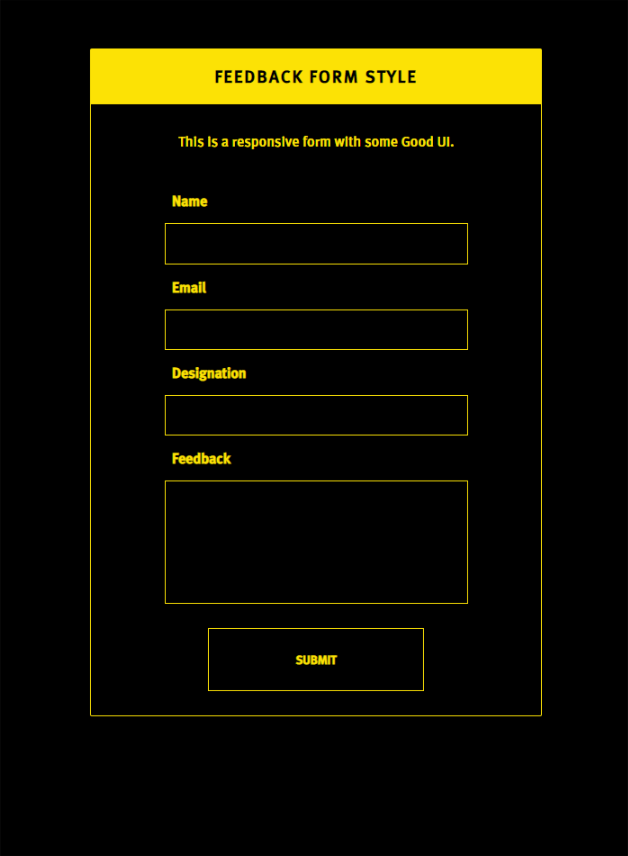
How to Create Feedback Form in HTML and CSS Create Responsive
Easily make the exact form you need with ai. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web so far then, the html source code to our feedback form looks like this: <<strong>form</strong> action=# method=post> <textarea name=message id=message. Freely learn and create student feedback form in html code.
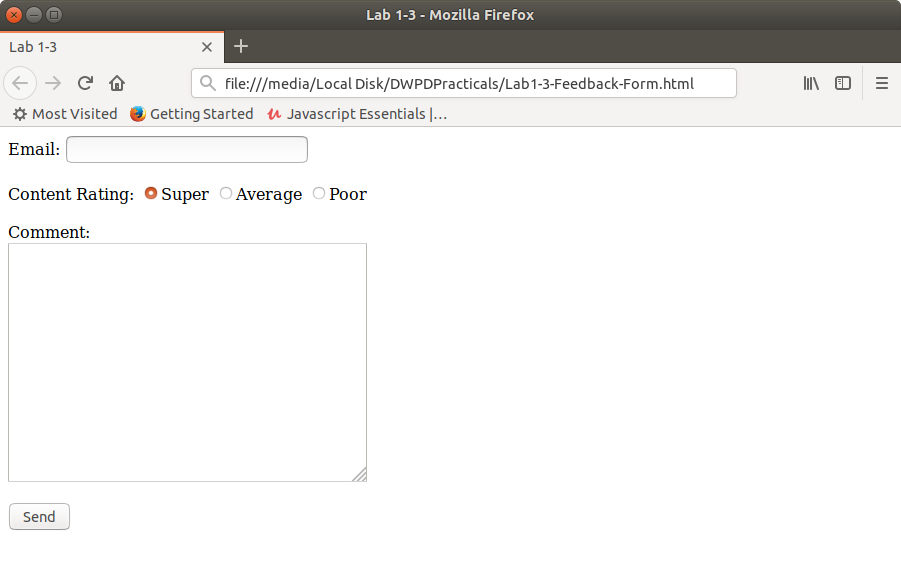
DWPD1.3 Create A Feedback Form Using Form handling.
<<strong>form</strong> action=url to form script method=post> Web feedback formwith star rating systemhtml is created by using custom css and javascript. You can learn more about this in our php tutorial. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Let's say we have a.
Feedback form html makzan’s sharings
Web so far then, the html source code to our feedback form looks like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Let's say.
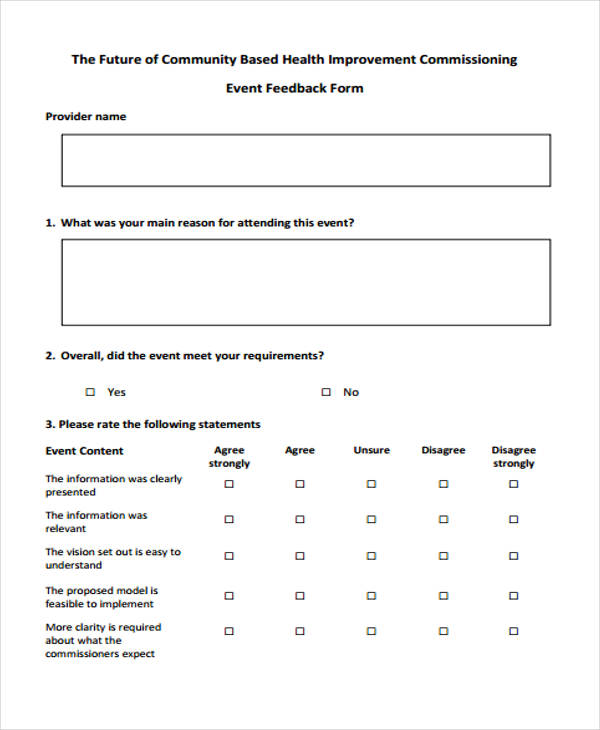
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Web example of html customer feedback form|w3docs. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web in this tutorial, we will learn how to create feedback form in html and css. Freely learn and create student feedback form in html code. <<strong>form</strong> action=url to form script method=post>
Creating a Feedback Form Using HTML
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Easy to make an html. Create with ai the only way a business or individual can learn.
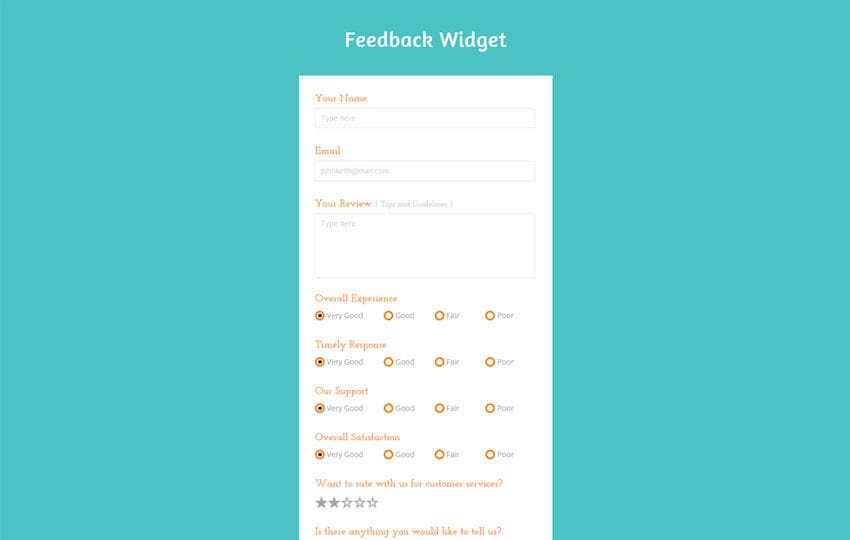
Feedback Form In Html With Star Rating Codeconvey Gambaran
Create with ai the only way a business or individual can learn is through feedback. You can learn more about this in our php tutorial. Web example of html customer feedback form|w3docs. Then add inputs (with a matching label) for each field: Easily make the exact form you need with ai.
Feedback Form in HTML with Star Rating Codeconvey
The form may be more useful for your website because with this star rating. Easily make the exact form you need with ai. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web create with ai looking for something.
Feedback Form Bootstrap & HTML template W3layouts
Let's say we have a basic html form like this: The form may be more useful for your website because with this star rating. Web step 1) add html use a <<strong>form</strong>> element to process the input. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web in this tutorial, we will learn.
Online Feedback Form Design In HTML CSS CSS CodeLab
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web all modern browsers support the constraint validation.
Creating a Feedback Form Using HTML
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web step 1) add html use a <<strong>form</strong>> element to process the input. The form may be more useful for your website because with this star rating. Easily make the exact form you need with.
Web 12 Hours Agoa Federal Grand Jury Has Indicted Former President Donald Trump In Special Counsel Jack Smith’s Investigation Into Efforts To Overturn The 2020.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Easily make the exact form you need with ai. <<strong>form</strong> action=# method=post> <textarea name=message id=message.
Web It Is Only Used To Activate The Rating System.
Web create with ai looking for something specific? Feedback messages may utilize the browser defaults. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. You can learn more about this in our php tutorial.
Web In This Tutorial, We Will Learn How To Create Feedback Form In Html And Css.
(back to article) customer feedback form</strong> <link.</p> The form may be more useful for your website because with this star rating. Easy to make an html. Web example of html customer feedback form|w3docs.
Let's Say We Have A Basic Html Form Like This:
Web this is called form validation. Web step 1) add html use a <<strong>form</strong>> element to process the input. Then add inputs (with a matching label) for each field: Web feedback formwith star rating systemhtml is created by using custom css and javascript.