Vue3 Form Submit
Vue3 Form Submit - Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. We wrote a quick netlify serverless action to do the validation. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Easy to learn, extensible and supports tailwind css. The submit event's target is an htmlformelement, which has an. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web forms powerful form features for data flow, error handling, and state management. We will gradually go through the ways of interacting with. Inputs 24+ accessible inputs powered by a single component. If you want to use ref for form submit event.
If you’re coding along with the. I have inserted related code below: Easy to learn, extensible and supports tailwind css. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web forms powerful form features for data flow, error handling, and state management. You need to be sure that people are submitting data. Web we create a form with the form element. The submit event's target is an htmlformelement, which has an. Then, we’ll step through a tutorial, demonstrating how.
Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Vue form validation is an essentialpart of any form system. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. I have inserted related code below: You need to be sure that people are submitting data. In vue 3 to build complex forms. If you’re coding along with the. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web we create a form with the form element. Web forms powerful form features for data flow, error handling, and state management.
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
Web the form will ask you to name a new product and will then check to ensure that the name is unique. We will gradually go through the ways of interacting with. Web we create a form with the form element. I have inserted related code below: Web unable to submit form by using @submit in vue 3 ask question.
Vue3 Form input components YouTube
You need to be sure that people are submitting data. Then, we’ll step through a tutorial, demonstrating how. Web build your forms 10x faster with the most powerful form builder for vue.js. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web forms in vue can be as simple as plain.
Vue3项目中使用TypeScript一些报错问题 掘金
We wrote a quick netlify serverless action to do the validation. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. If you’re coding along with the. We will gradually go through the ways of interacting with. If.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
The submit event's target is an htmlformelement, which has an. Web build your forms 10x faster with the most powerful form builder for vue.js. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web i'm able to fix this issue by storing $refs in a variable then.
Submit form example php code cdesigner.eu
We will gradually go through the ways of interacting with. Web forms powerful form features for data flow, error handling, and state management. If you want to use ref for form submit event. Inputs 24+ accessible inputs powered by a single component. Web build your forms 10x faster with the most powerful form builder for vue.js.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web export default { name: Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid..
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
We wrote a quick netlify serverless action to do the validation. Then, we’ll step through a tutorial, demonstrating how. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue.
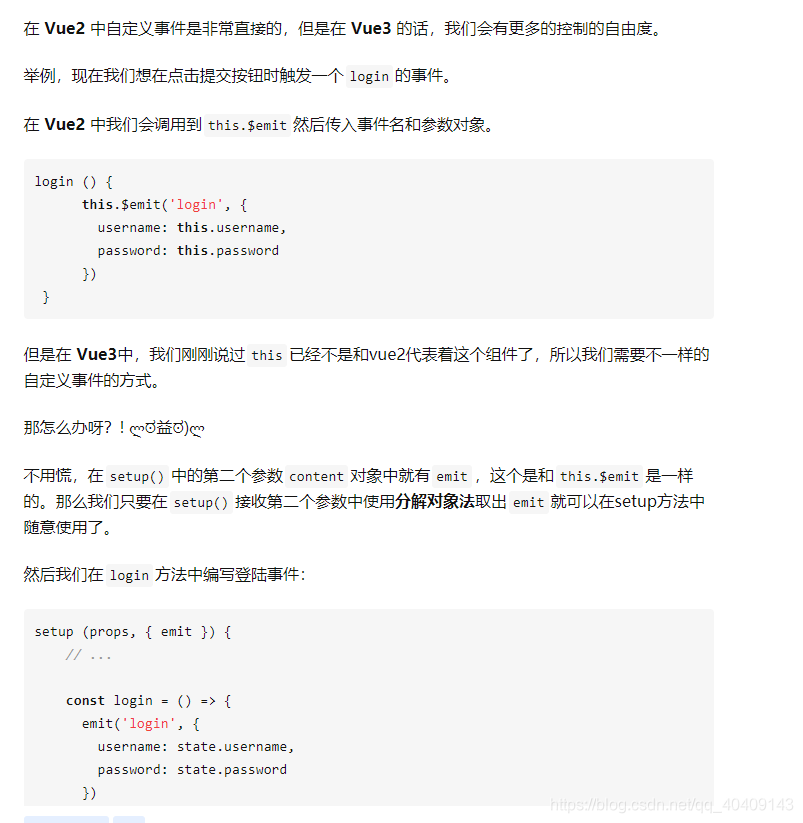
谈谈vue3的新知识点_阳阳C的博客CSDN博客
We will gradually go through the ways of interacting with. Then, we’ll step through a tutorial, demonstrating how. Vue form validation is an essentialpart of any form system. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web forms powerful form features for data flow, error handling,.
vue3formcreatedesigner npm
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Inputs 24+ accessible inputs powered by a single component. Web.
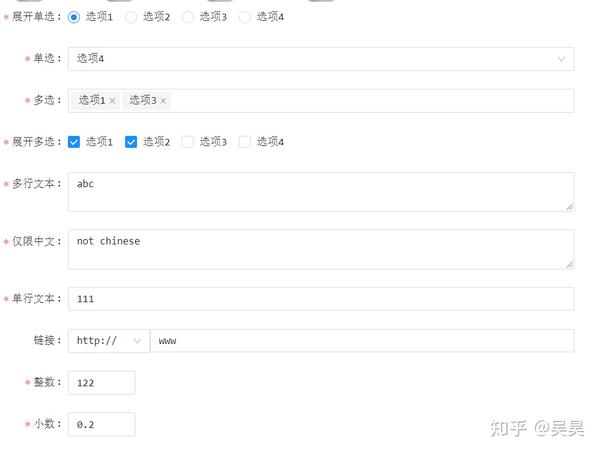
vue3表单解决方案vschemaform 知乎
Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? I have inserted related code below: Inputs 24+ accessible inputs powered by a single component. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web.
And We Add The Submit Event Handler With The @Submit Directive.
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web export default { name: You need to be sure that people are submitting data. Easy to learn, extensible and supports tailwind css.
Web We Create A Form With The Form Element.
Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? If you’re coding along with the. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. If you want to use ref for form submit event.
Web The Form Will Ask You To Name A New Product And Will Then Check To Ensure That The Name Is Unique.
We wrote a quick netlify serverless action to do the validation. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web build your forms 10x faster with the most powerful form builder for vue.js. Inputs 24+ accessible inputs powered by a single component.
Web Forms Powerful Form Features For Data Flow, Error Handling, And State Management.
In vue 3 to build complex forms. Vue form validation is an essentialpart of any form system. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. We will gradually go through the ways of interacting with.