Stripe Embedded Form
Stripe Embedded Form - Web сheckout is one of the most crucial steps in the online shopping process. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Complete ui translations to match your customer’s preferred language. What could be causing this? Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web you can use an iframe to embed a stripe payment form on your website. Web i have the below code.
Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: That’s why you need to choose your payment options wisely. Web i have the below code. What could be causing this? Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web learn how to embed a custom stripe payment form in your website or application. If i throw it onto one page, the button shows up and i can see it through developer tools. Web сheckout is one of the most crucial steps in the online shopping process. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates.
Web you can use an iframe to embed a stripe payment form on your website. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Web learn how to embed a custom stripe payment form in your website or application. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Build a checkout form with elements to complete a payment using various payment methods. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. You will be able to build your first form, ready to accept payments, in minutes.
Drip — Privy
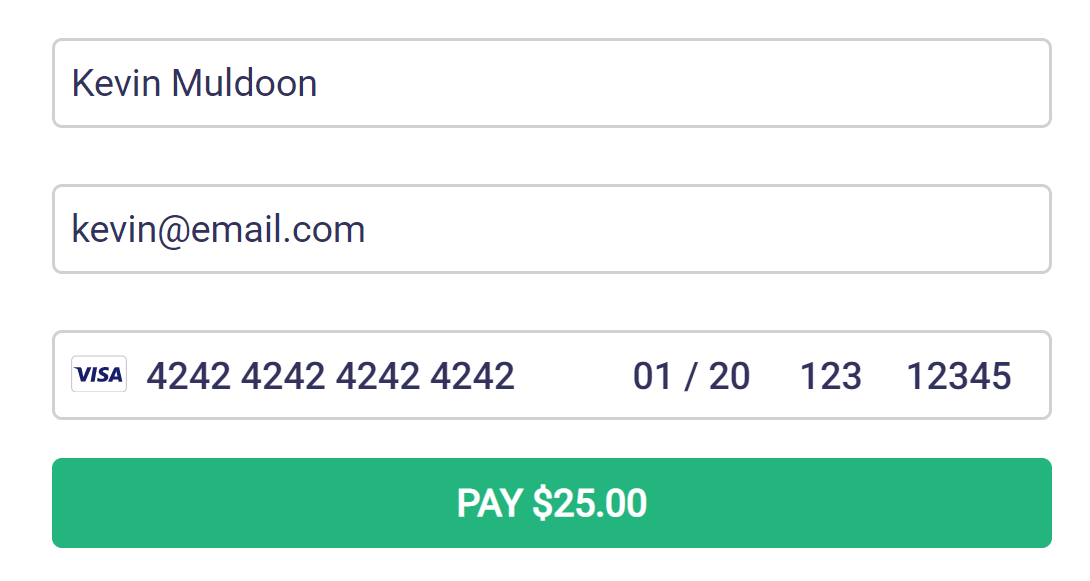
This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. Complete ui translations to match your customer’s preferred language. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Write code.
WP Simple Pay Review The Best Stripe Payment Plugin for WordPress?
If i throw it onto one page, the button shows up and i can see it through developer tools. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to.
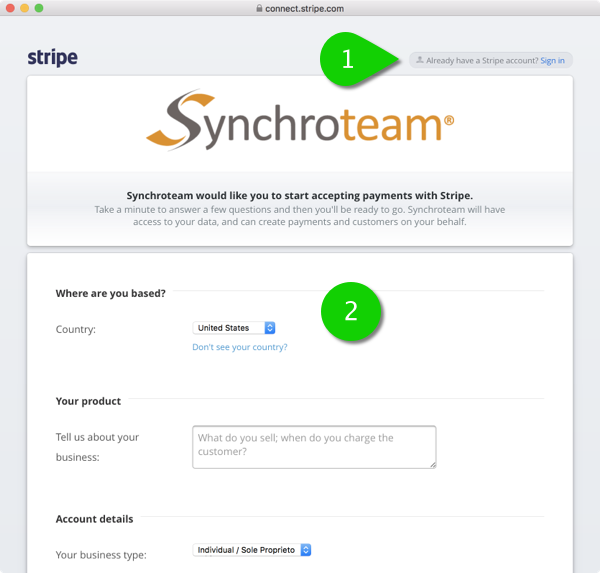
Stripe connector settings Synchroteam
This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. Automatic input formatting as customers type. Build a checkout form with elements to complete a payment using various payment methods. Plus, using an iframe means that your customer’s data is.
How to Design Payment Logic on Stripe (and Apply It)
Web in this tutorial we’re going to see how to embed stripe form in your website using payform. This allows your customers to enter their payment information on your site, without ever having to leave your page. That’s why you need to choose your payment options wisely. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard.
Black Friday Checklist How to Prep your Store
Web i have the below code. Automatic input formatting as customers type. Web learn how to embed a custom stripe payment form in your website or application. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. Web using a.
FormCraft » How to Build a Stripe Order Form
Complete ui translations to match your customer’s preferred language. You will be able to build your first form, ready to accept payments, in minutes. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: If i throw it onto one page, the button shows up and i can see it through.
Plasmonic Schottky photodetector with metal stripe embedded into
Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. You will be able to build your first form, ready to accept payments, in minutes. This allows your customers to enter their payment information on your site, without ever having to leave your.
How to Take the WPForms Challenge
Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such.
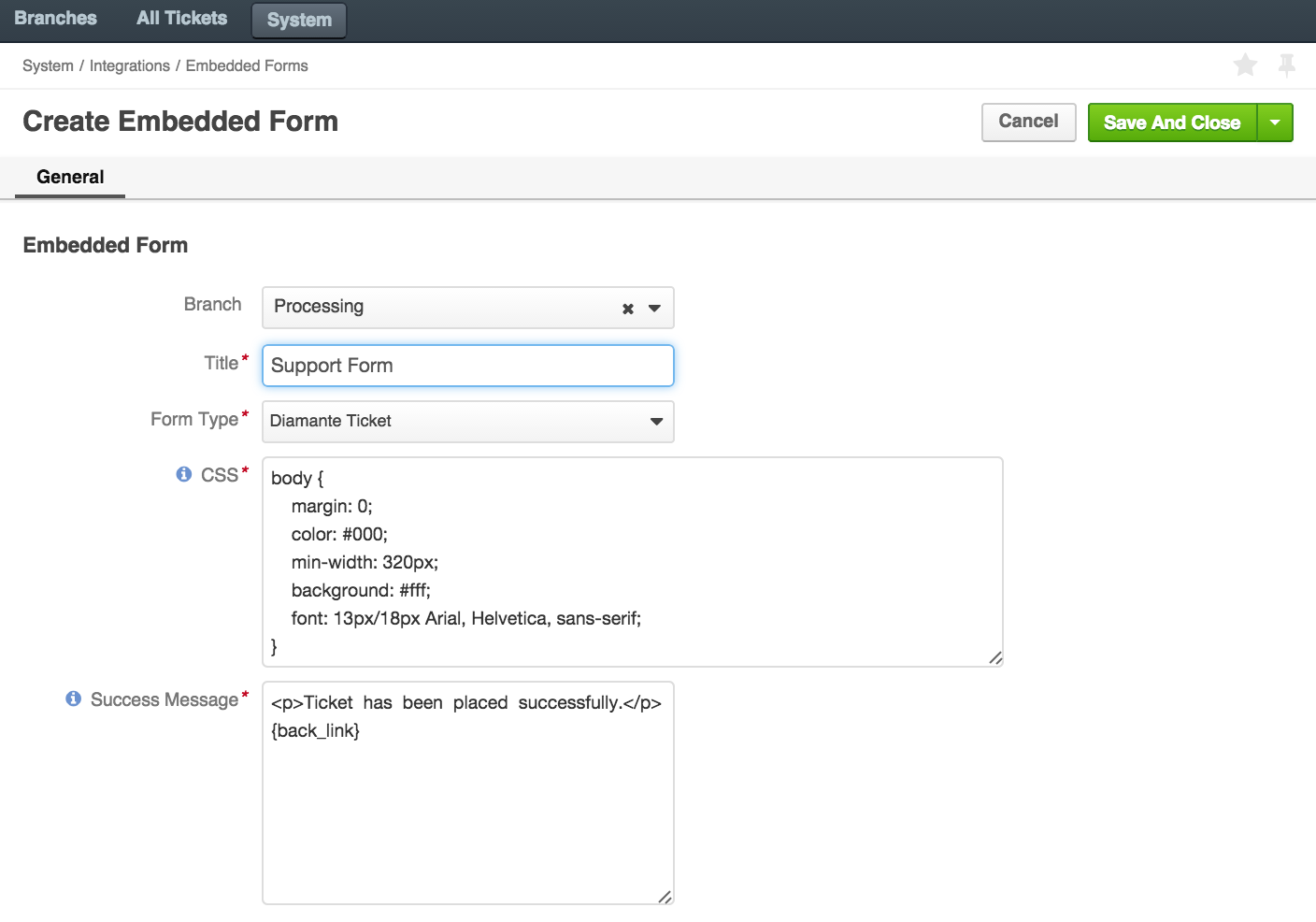
Embedded Form
Web learn how to embed a custom stripe payment form in your website or application. This allows your customers to enter their payment information on your site, without ever having to leave your page. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. This tool makes it easy to create forms that can.
Stripe payment error on embedded form
You will be able to build your first form, ready to accept payments, in minutes. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile.
Web I Have The Below Code.
This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Complete ui translations to match your customer’s preferred language. This allows your customers to enter their payment information on your site, without ever having to leave your page. On another page, the button doesn't show up and dev tools shows the script tag missing in the form.
Web Сheckout Is One Of The Most Crucial Steps In The Online Shopping Process.
Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. What could be causing this? Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect.
Picking The Right Payment Provider For Your Store Will Help You To Offer Your Customers The Best Shopping Experience Possible And, As A Result, Will Lead To Higher Conversion Rates.
That’s why you need to choose your payment options wisely. Web embed payments in your platform or marketplace. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: If i throw it onto one page, the button shows up and i can see it through developer tools.
Web To Implement Embedded Payments, The Platform Will First Integrate A Payment Form Into Their Website Or Mobile App.
Automatic input formatting as customers type. Build a checkout form with elements to complete a payment using various payment methods. Web learn how to embed a custom stripe payment form in your website or application. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later.
/Embedded Form Examples/Directline Flights - Embedded Form Example.png?width=1659&height=880&name=Directline Flights - Embedded Form Example.png)