Placeholder Django Form
Placeholder Django Form - To find which widget is used on. Web in this tutorial, you’ll learn how to create html forms using a django form. Web if you will change that remember you need to run: One of type=text for the username, one of type=password for the password,. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering.
This content is edited using. Web #1 hi everyone, my first post, fingers crossed :). You can make as many templates as you want, and. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: To find which widget is used on. Web we need to add a placeholder attribute in our form class constructor. One of type=text for the username, one of type=password for the password,. Placeholders can be filled with plugins, which store or generate content. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered.
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web in this tutorial, you’ll learn how to create html forms using a django form. Just started learning django and need a help with setting “placeholder” value for the django form in email field. In order to edit field widget attributes, we need to use the following code template self. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. This content is edited using. They provide a convenient way to interact with user input and validate data, as well as. Web if you will change that remember you need to run: Web we need to add a placeholder attribute in our form class constructor.
Django Dependent Drop Down List Example Integration with Django Forms
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. In order to edit field widget attributes, we need to use the following code template self. Web as an example, the login form for the django admin contains several elements: Web in this.
How to Render Django Form Manually
Widgets = { sent_to : They provide a convenient way to interact with user input and validate data, as well as. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web if you will change that remember you need to run: Web.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Widgets = { sent_to : One of type=text for the username, one of type=password for the password,. Python manage.py makemigrations python manage.py migrate. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget=.
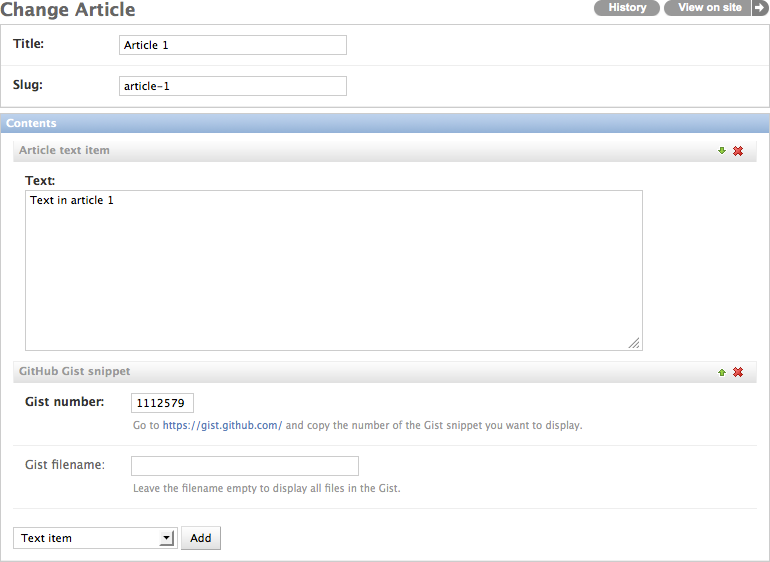
Quick start guide — djangofluentcontents 2.0.7 documentation
Widgets = { sent_to : Web #1 hi everyone, my first post, fingers crossed :). Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput.
Handling Multiple Instances of Django Forms in Templates Codementor
Widgets = { sent_to : Placeholders can be filled with plugins, which store or generate content. In order to edit field widget attributes, we need to use the following code template self. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web as.
Django Forms How to Create a Django Form with Examples
They provide a convenient way to interact with user input and validate data, as well as. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when.
Advanced Django Tricks Dynamically & Automatically Generate Form
Python manage.py makemigrations python manage.py migrate. Web in this tutorial, you’ll learn how to create html forms using a django form. Web as an example, the login form for the django admin contains several elements: This content is edited using. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. They provide a convenient way to interact with user input and validate data, as well.
A Complete Beginner's Guide to Django Part 3
Web as an example, the login form for the django admin contains several elements: Just started learning django and need a help with setting “placeholder” value for the django form in email field. They provide a convenient way to interact with user input and validate data, as well as. Web if you will change that remember you need to run:.
html Djangocms adding a video with a placeholder Stack Overflow
Web in this tutorial, you’ll learn how to create html forms using a django form. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering..
Web As An Example, The Login Form For The Django Admin Contains Several Elements:
You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Just started learning django and need a help with setting “placeholder” value for the django form in email field. You can make as many templates as you want, and. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field.
Web For Each Placeholder Added You Will Get A Corresponding Field In The Administration Interface So You Can Insert Dynamic Content.
They provide a convenient way to interact with user input and validate data, as well as. Web if you will change that remember you need to run: Web in this tutorial, you’ll learn how to create html forms using a django form. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page.
Web Django Forms Are A Way To Create And Handle Html Forms In A Django Web Application.
Python manage.py makemigrations python manage.py migrate. Web #1 hi everyone, my first post, fingers crossed :). This content is edited using. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.
Web Placeholders Are An Easy Way To Define Sections In An Html Template That Will Be Filled With Content From The Database When The Page Is Rendered.
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. One of type=text for the username, one of type=password for the password,. Widgets = { sent_to :