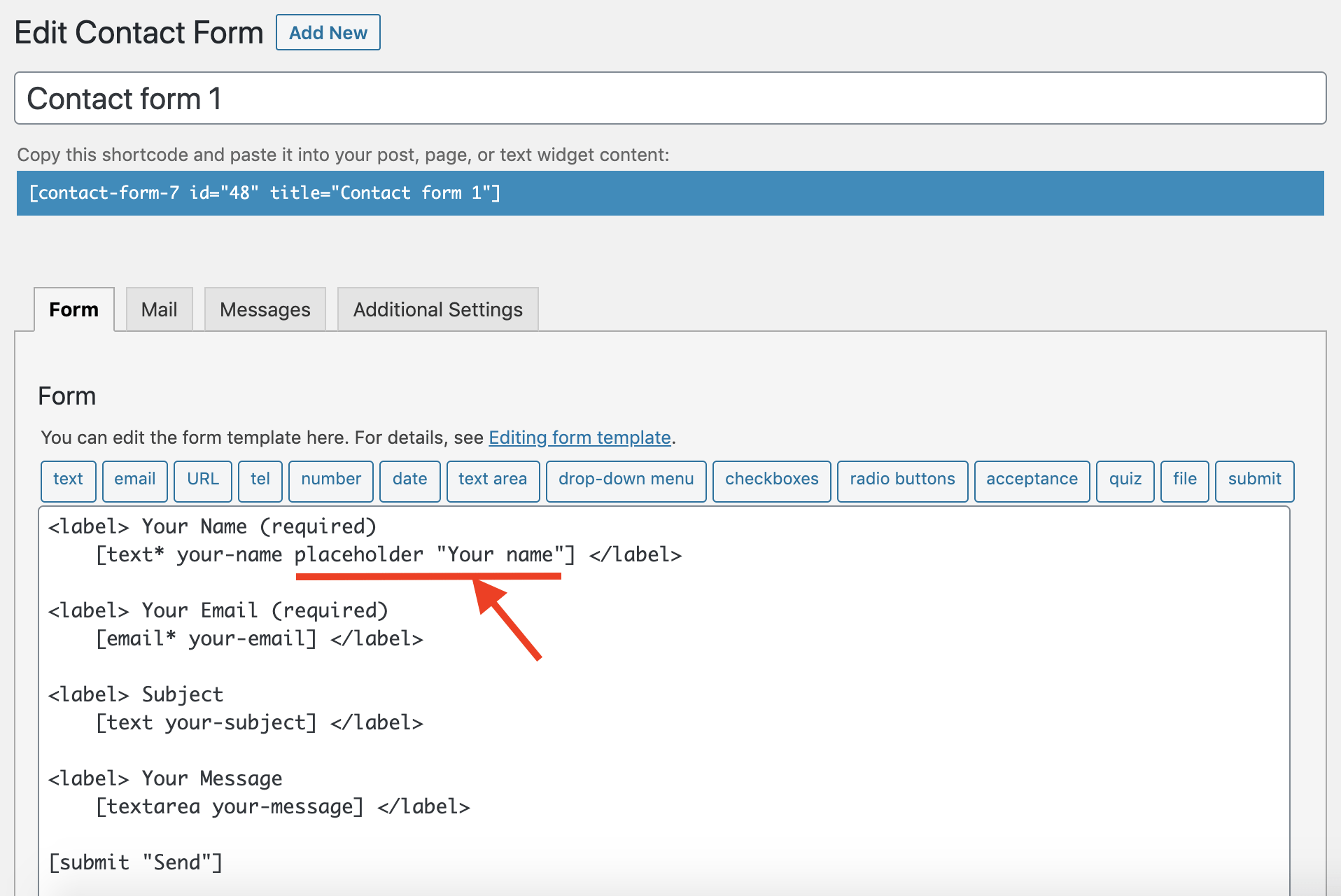
Placeholder Contact Form 7
Placeholder Contact Form 7 - Web using contact form 7 tag editor copy the placeholder as example text code below: Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Text field ( text and text* ); We can add a placeholder in the input field shortcode. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. You can use placeholders to. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Email field ( email and email* );
Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. I have no idea how to fix it. However it seems to get overwritten by. We can add a placeholder in the input field shortcode. Web as if the placeholder is seen as input. Web how to add placeholder for contact form7 for dropdown? We can add a placeholder. What i'm doing is setting it up so that if the user clicks on a link on a product, it.
In this article, we show you how to add placeholders. Web as if the placeholder is seen as input. Web how to add placeholder for contact form7 for dropdown? Web using contact form 7 tag editor copy the placeholder as example text code below: Text field ( text and text* ); Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web i am using contact form 7, with the dynamic text plugin. We can add a placeholder in the input field shortcode. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color.
Select placeholder en contact form 7 WordCodePress
Web using contact form 7 tag editor copy the placeholder as example text code below: Web how to put placeholder icon into contact form 7? Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web (@wotaewer) 2 years ago i would like to see the.
34 Javascript Add Placeholder To Input Javascript Answer
Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web using contact form 7 tag editor copy the placeholder as example text code.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Web how to put placeholder icon into contact form 7? You can use placeholders to. Web using contact form 7 tag editor copy the placeholder as example text code below: In this article, we show you how to add placeholders. Web how to add placeholder for contact form7 for dropdown?
Select placeholder en contact form 7 WordCodePress
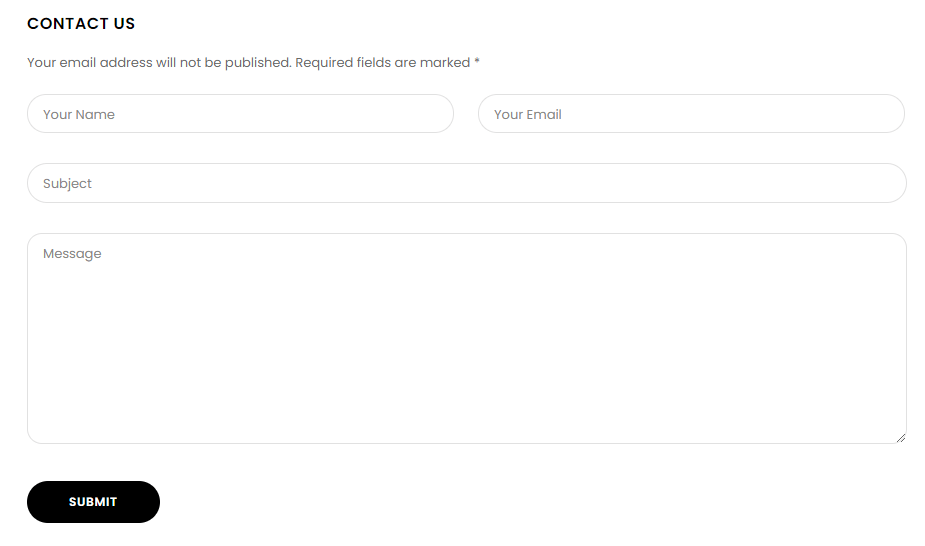
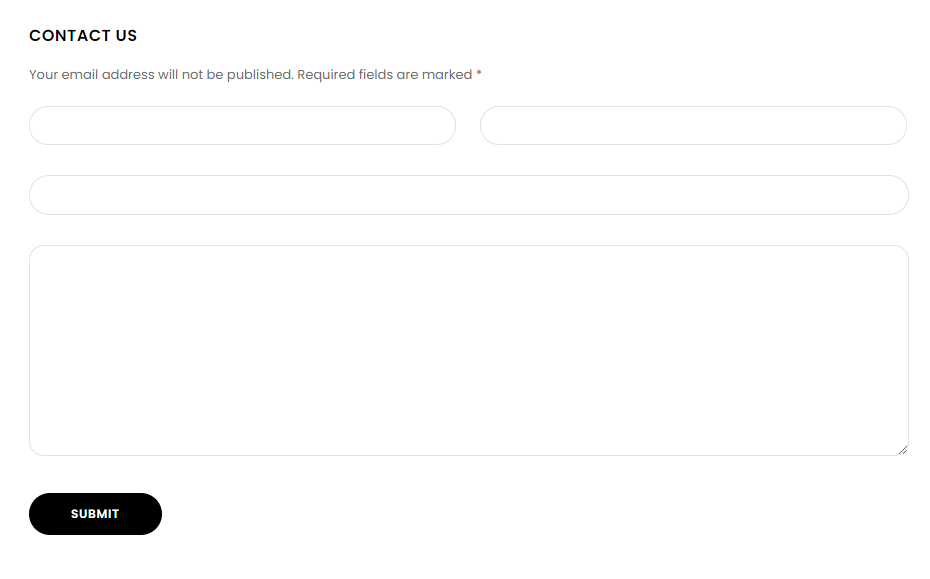
What i'm doing is setting it up so that if the user clicks on a link on a product, it. You can customize the placeholder text using contact. Web the contact form 7 placeholder attribute is giving a hint for the input field. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times.
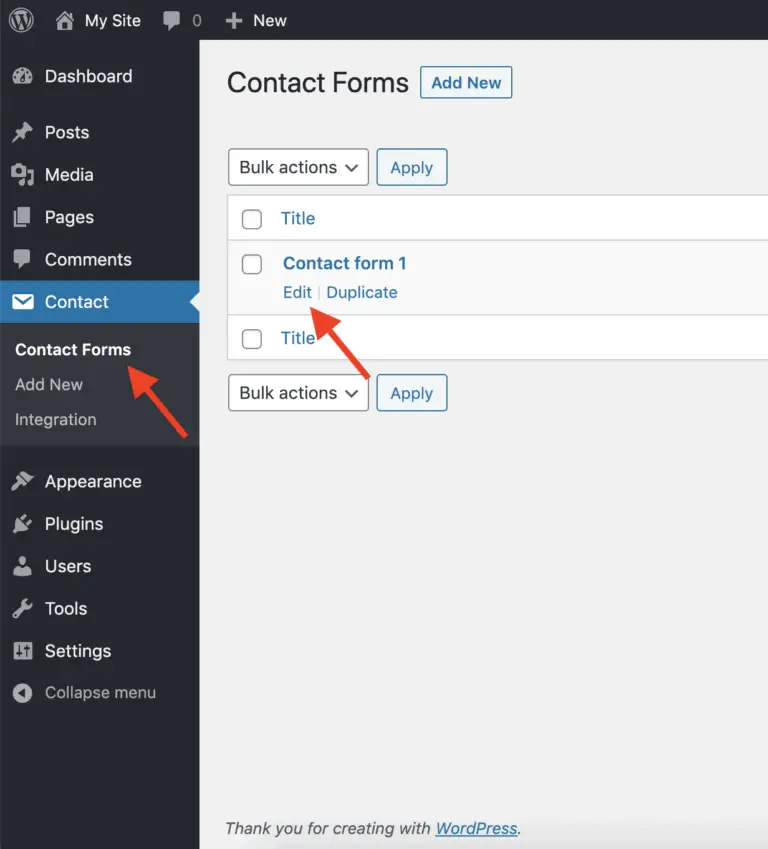
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web the contact form 7 placeholder attribute is giving a hint for the input field. Text field ( text and text* ); Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web in this article, we show you how to use placeholders in each of these ways in your contact.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
Web how to add placeholder for contact form7 for dropdown? Email field ( email and email* ); What i'm doing is setting it up so that if the user clicks on a link on a product, it. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put..
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web how to put placeholder icon into contact form 7? Text field ( text and text* ); What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web.
Html Placeholder icons Contact Form 7 in WordPress iTecNote
Email field ( email and email* ); We can add a placeholder. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web the contact form 7 placeholder attribute is giving.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web how to add placeholder for contact form7 for dropdown? Web as if the placeholder is seen as input. Text field ( text and text* ); I have no idea how to fix it.
In This Article, We Show You How To Add Placeholders.
We can add a placeholder. Text field ( text and text* ); Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. You can use placeholders to.
Web I Am Using Contact Form 7, With The Dynamic Text Plugin.
Web how to put placeholder icon into contact form 7? Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos However it seems to get overwritten by. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website.
You Can Customize The Placeholder Text Using Contact.
Web as if the placeholder is seen as input. We can add a placeholder in the input field shortcode. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web how to add placeholder for contact form7 for dropdown?
Web (@Wotaewer) 2 Years Ago I Would Like To See The Placeholder That I Defined In Contact 7 Form Be Shown In The Browser.
I have no idea how to fix it. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web using contact form 7 tag editor copy the placeholder as example text code below: