How To Embed A Form In Wordpress
How To Embed A Form In Wordpress - Web head to appearance > menus (1). Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users It’s time to create or choose the google form that you’ll be embedding on your website. Installing and activating the plugin c. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. Install the plugin on your wordpress website. In that position add a shortcode block: Ad the world's best drag & drop wordpress forms plugin. 2 make the created form publicly accessible by toggling the publish button on. Creating a new form d.
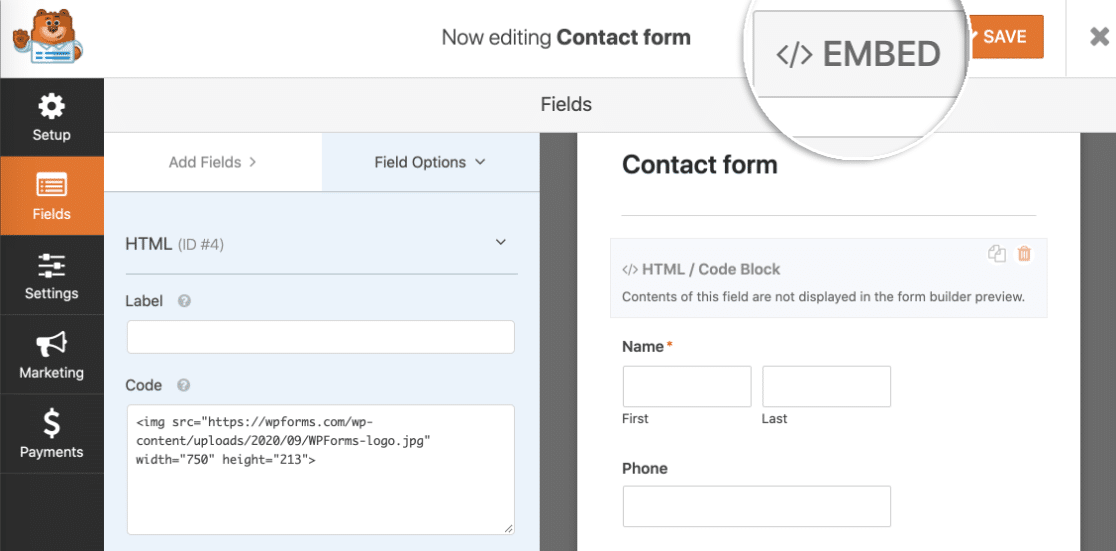
Basically, you not only add form to wordpress page but you also customize your wordpress forms.if want. Creating a new form d. Web steps to embed a form in wordpress a. Web use this tool to generate the wordpress embed code and paste it in the text view of the wordpress editor illustrated on the screenshot below. Web wordpress playground is a great tool for experimenting with complex elements like software and design updates. In that position add a shortcode block: This code is located in the 'publish' tab of your form. Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on wordpress pages. Web in fact, you can create a form in wordpress in a few simple steps: This section will show you how to create and.
Simply name your document, create a description of. Create your desired form in google forms. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Next, click the view all tab. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). It’s time to create or choose the google form that you’ll be embedding on your website. 3 log in to your wordpress account. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. Under embeds, click on form.
Formulario para Wordpress Blogging Jotform
Web 1 create the desired form in your aidaform account. It’s time to create or choose the google form that you’ll be embedding on your website. You can check to see if a domain is available by typing in your. Both the business and elite plans come with. Web in fact, you can create a form in wordpress in a.
Formulario para Wordpress Blogging Jotform
This section will show you how to create and. Web head to appearance > menus (1). Web embedding forms on wordpress sites may appear difficult, but it is simple with the correct form builder plugin. Ad the world's best drag & drop wordpress forms plugin. Choosing the right wordpress form plugin b.
Formulario para Wordpress Blogging Jotform
2 make the created form publicly accessible by toggling the publish button on. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users 3 log in to your wordpress account. Web add the mailchimp block.
How to Embed a Form in WordPress Gravity Forms
Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on wordpress pages. 2 make the created form publicly accessible by toggling the publish button on. Web click to tweet. Web wordpress playground is a great tool for experimenting with complex elements like software and design updates. On.
How to Embed a Login Form on Your WordPress Site
Create your desired form in google forms. Sign up for formidable forms pro to get started, you'll need to access a formidable forms premium plan. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web steps to embed a form.
How to Add an Image to Your WordPress Forms (The Easy Way)
In that position add a shortcode block: Under embeds, click on form. Web 1 create the desired form in your aidaform account. Web to add a jotform form to a wordpress.com post or page, please follow these steps: Web add the mailchimp block.
How to use Jotform WordPress plugin (Embed Form) Dieno Digital
Web now that you've got your shortcode, navigate to the position inside your wp admin where you want to embed the tripetto form. Basically, you not only add form to wordpress page but you also customize your wordpress forms.if want. It’s time to create or choose the google form that you’ll be embedding on your website. In that position add.
Formulario para Wordpress Blogging Jotform
It’s time to create or choose the google form that you’ll be embedding on your website. Ad the world's best drag & drop wordpress forms plugin. 👨💻 use the code block and inline code formatting in the. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp..
How to embed a mailchimp form on WordPress YouTube
Web now that you've got your shortcode, navigate to the position inside your wp admin where you want to embed the tripetto form. Installing and activating the plugin c. Simply name your document, create a description of. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Web add the mailchimp block.
Web Wordpress Playground Is A Great Tool For Experimenting With Complex Elements Like Software And Design Updates.
After settling on a name for your blog, you’re ready to select a domain name. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users 3 log in to your wordpress account. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages:
Web Now That You've Got Your Shortcode, Navigate To The Position Inside Your Wp Admin Where You Want To Embed The Tripetto Form.
Web use this tool to generate the wordpress embed code and paste it in the text view of the wordpress editor illustrated on the screenshot below. Web click to tweet. Paste the embed code given. Simply name your document, create a description of.
This Code Is Located In The 'Publish' Tab Of Your Form.
Web 1 create the desired form in your aidaform account. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. Creating a new form d. Web in fact, you can create a form in wordpress in a few simple steps:
In The Form Builder, Go To The Publish Tab.
Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on wordpress pages. Web to add a jotform form to a wordpress.com post or page, please follow these steps: Choose a wordpress form plugin. Installing and activating the plugin c.