Guessing Game Javascript While Loop
Guessing Game Javascript While Loop - Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and store it i. Web a javascript while loop executes a block of code while a condition evaluates to true. The equal to == operator is. After each turn the player should be told if they. It will choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. If you have read the previous chapter, about the for loop, you will discover that a while loop is much the same as a for loop, with statement 1 and. Web comparing for and while. For (int i = word.indexof (c); Web the while loop is used to take input from the user until the user guesses the correct answer. The if.else statement is used to check the condition.
Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and store it i. While loops stop executing when their condition evaluates to false. The if.else statement is used to check the condition. If you have read the previous chapter, about the for loop, you will discover that a while loop is much the same as a for loop, with statement 1 and. Web in this project we will use some of the techniques we have learned so far to make a simple guessing game. Web a javascript while loop executes a block of code while a condition evaluates to true. For (int i = word.indexof (c); We will create a simple guess the number type game. It will choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. After each turn the player should be told if they.
The equal to == operator is. Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and store it i. We will create a simple guess the number type game. } char c = guess.charat (0); After each turn the player should be told if they. The if.else statement is used to check the condition. Web it should choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. Web comparing for and while. While loops stop executing when their condition evaluates to false. For (int i = word.indexof (c);
Java Random Number Guessing Game Using Random & Do/While Loop My
Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and store it i. While loops stop executing when their condition evaluates to false. Web comparing for and while. If you have read the previous chapter, about the for loop, you will discover.
December 2015 Mandy's road to code
We will create a simple guess the number type game. Web it should choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. After each turn the player should be told if they. For (int i = word.indexof (c); Web comparing for and while.
number guessing game javascript tutorial Code Example
While loops stop executing when their condition evaluates to false. Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and store it i. Web if (guess.length () != 1) { system.out.println (guesses must each be a single letter.); In particular, we will.
Color Guess Game using JavaScript LaptrinhX
Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and store it i. Web comparing for and while. After each turn the player should be told if they. For (int i = word.indexof (c); Web the while loop is used to take.
Guessing Game Fun Example Game With Basic Java
Web the while loop is used to take input from the user until the user guesses the correct answer. Web if (guess.length () != 1) { system.out.println (guesses must each be a single letter.); For (int i = word.indexof (c); Web it should choose a random number between 1 and 100, then challenge the player to guess the number in.
Number guessing game JavaScript SitePoint Forums Web Development
While loops stop executing when their condition evaluates to false. It will choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. Web in this project we will use some of the techniques we have learned so far to make a simple guessing game. In particular, we will use the following.
PPT Introduction to Javascript PowerPoint Presentation, free download
In particular, we will use the following javascript: The if.else statement is used to check the condition. We will create a simple guess the number type game. Web if (guess.length () != 1) { system.out.println (guesses must each be a single letter.); After each turn the player should be told if they.
Guess My Number While Loops in Javascript YouTube
The equal to == operator is. Web the while loop is used to take input from the user until the user guesses the correct answer. Web a javascript while loop executes a block of code while a condition evaluates to true. Web in this project we will use some of the techniques we have learned so far to make a.
Codehs Guessing Game
It will choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. If you have read the previous chapter, about the for loop, you will discover that a while loop is much the same as a for loop, with statement 1 and. The equal to == operator is. The if.else statement.
Create the Loop One Solution (How To) Practice JavaScript Loops
We will create a simple guess the number type game. Web in this project we will use some of the techniques we have learned so far to make a simple guessing game. Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and.
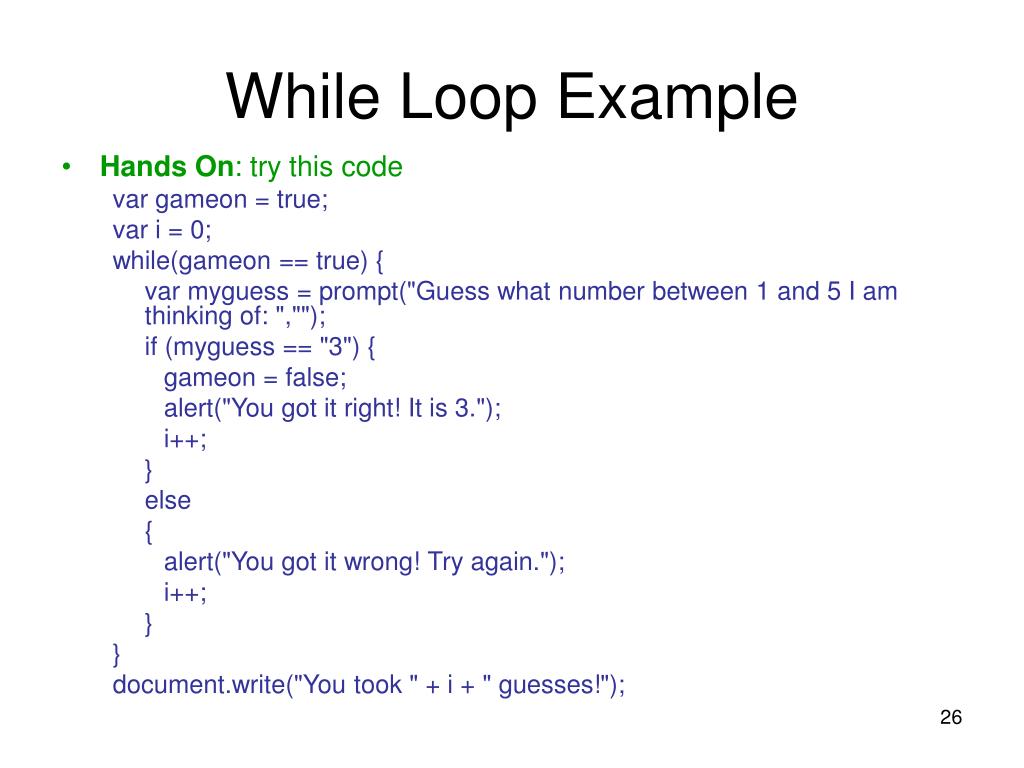
While Loops Stop Executing When Their Condition Evaluates To False.
Web the while loop is used to take input from the user until the user guesses the correct answer. The if.else statement is used to check the condition. After each turn the player should be told if they. For (int i = word.indexof (c);
Web If (Guess.length () != 1) { System.out.println (Guesses Must Each Be A Single Letter.);
Web a javascript while loop executes a block of code while a condition evaluates to true. Web it should choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. It will choose a random number between 1 and 100, then challenge the player to guess the number in 10 turns. Web in this video you will learn how to create random numbers in javascript, how to output to the console for debugging, how to collect user input and store it i.
} Char C = Guess.charat (0);
Web in this project we will use some of the techniques we have learned so far to make a simple guessing game. Web comparing for and while. In particular, we will use the following javascript: We will create a simple guess the number type game.
If You Have Read The Previous Chapter, About The For Loop, You Will Discover That A While Loop Is Much The Same As A For Loop, With Statement 1 And.
The equal to == operator is.