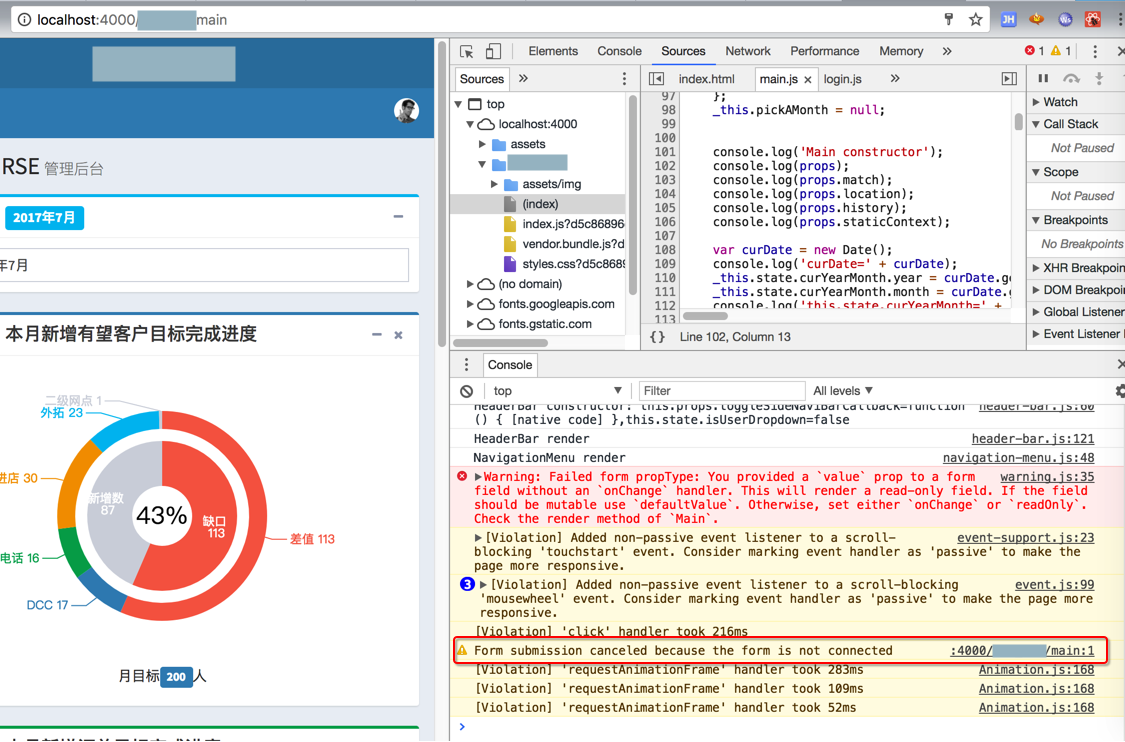
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - I am getting this error in my console. I'm making netflix clone using reactjs and firebase.i have login from firebase. When i submit the form, i get a warning form submission cancelled because the form is not connected. This button is tied directly to the form's onsubmit event. The button having type=submit must not have an onclick handler otherwise the error will remain. I created a react app in which there is a list of boxes with data and i click on the add button. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web i'm getting the console error: Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected.
Manasmahanand1 august 4, 2020, 2:56pm #1. I’m working on a project for my final year and i’m using react to create the ui. Form submission canceled because the form is not connected, react.js. Form submission canceled because the form is not connected according to this thread i need to add the following line. Because if you make that button type. Form submission canceled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web modified 4 years, 8 months ago.
Form submission canceled because the form is not connected, react.js. Web the given error is occurring because your form is not connected to the body of your document. I'm making netflix clone using reactjs and firebase.i have login from firebase. I'm new to react.js, i'm programming my first practice app, and i found this. Web form submission canceled because the form is not connected. Because if you make that button type. Web i have a form inside a class component. I created a react app in which there is a list of boxes with data and i click on the add button. Web form submission cancelled because the form is not connected. I am getting this error in my console.
[React] Form submission canceled because the form is not connected 해결방법
<<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web i have a form inside a class component. Web modified 4 years, 8 months ago. I’m working on a project for my final year and i’m using react to create the ui. Form submission canceled because the form is not connected, react.js.
[React] Form submission canceled because the form is not connected
Form submission canceled because the form is not connected, react.js. The button having type=submit must not have an onclick handler otherwise the error will remain. I have created a form in react, but. This button is tied directly to the form's onsubmit event. I am getting this error in my console.
[Solved] React Form submission canceled because the 9to5Answer
Web form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this: I'm new to react.js, i'm programming my first practice app, and i found this. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Manasmahanand1 august 4, 2020, 2:56pm #1. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document. Web i have a form inside a class component. Form submission canceled because the form is not connected,.
Submission Guideline
Because if you make that button type. I have created a form in react, but. When i submit the form, i get a warning form submission cancelled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain. For your back button, add type=button to the declaration, like this:
Form Connector The Form Submission Step Gravity Flow
Because if you make that button type. I'm new to react.js, i'm programming my first practice app, and i found this. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected.
[React] Form submission canceled because the form is not connected
I'm new to react.js, i'm programming my first practice app, and i found this. Web form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain. Other possible reasons include the wrong implementation of your coding.
Form Submission Canceled Because the Form Is Not Connected Fixed
Web form submission canceled because the form is not connected. I’m working on a project for my final year and i’m using react to create the ui. Web the given error is occurring because your form is not connected to the body of your document. Form submission canceled because the form is not connected according to this thread i need.
Form Submission Canceled Not Connected Aulaiestpdm Blog
I am getting this error in my console. Web i'm getting the console error: Web modified 4 years, 8 months ago. I'm new to react.js, i'm programming my first practice app, and i found this. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button.
[React] Form submission canceled because the form is not connected
Web form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web error in reactjs form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event.
Web Form Submission Canceled Because The Form Is Not Connected.
Web modified 4 years, 8 months ago. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I am getting this error in my console. I'm new to react.js, i'm programming my first practice app, and i found this.
Form Submission Canceled Because The Form Is Not Connected According To This Thread I Need To Add The Following Line.
Form submission canceled because the form is not connected. Because if you make that button type. I’m working on a project for my final year and i’m using react to create the ui. I have created a form in react, but.
Other Possible Reasons Include The Wrong Implementation Of Your Coding.
Web i have a form inside a class component. Web error in reactjs form submission canceled because the form is not connected. Web i'm getting the console error: Web form submission cancelled because the form is not connected.
I Created A React App In Which There Is A List Of Boxes With Data And I Click On The Add Button.
Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Form submission canceled because the form is not connected, react.js. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. For your back button, add type=button to the declaration, like this:
![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)
![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)



![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)


![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)