Form Image Upload
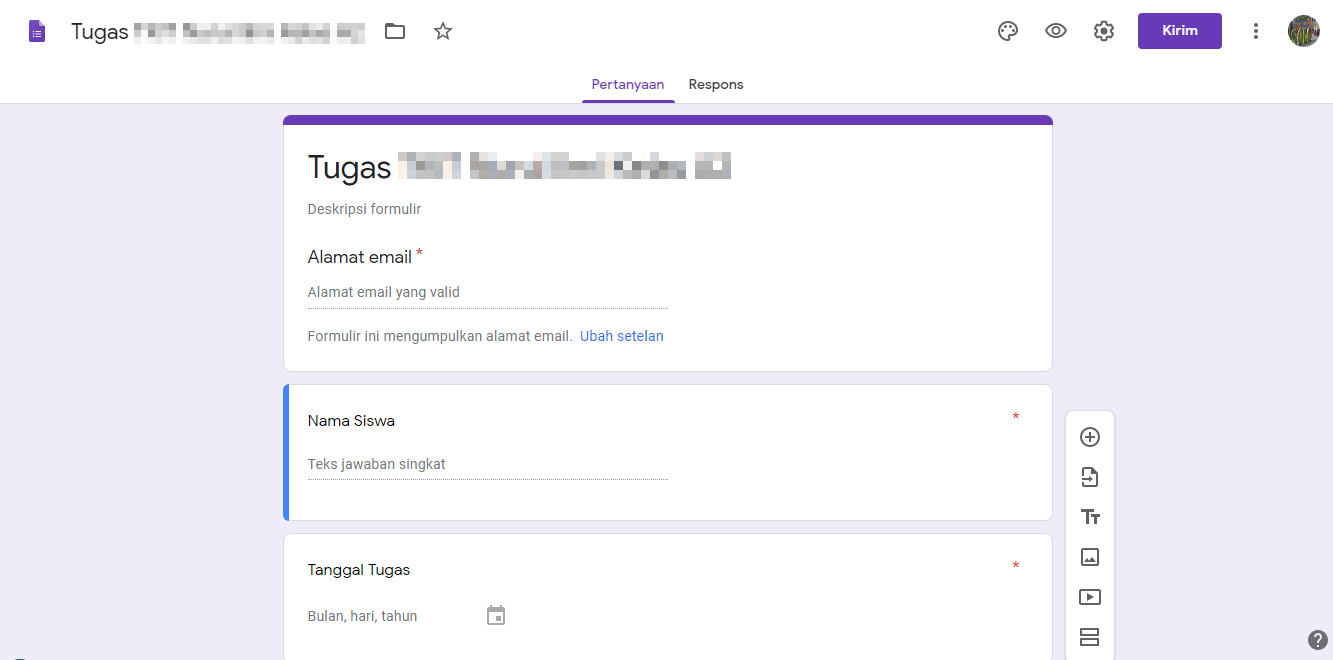
Form Image Upload - To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Can you please ensure you are. Web upload and share your images. Web instantly add a file upload field to your form. Web set the limits for uploaded files. Open cmd at the folder you want to save project folder, run command: Web photo upload form template. This image upload template form also shows the. Drag and drop anywhere you want and start uploading your images now. You can make this question as mandatory by.
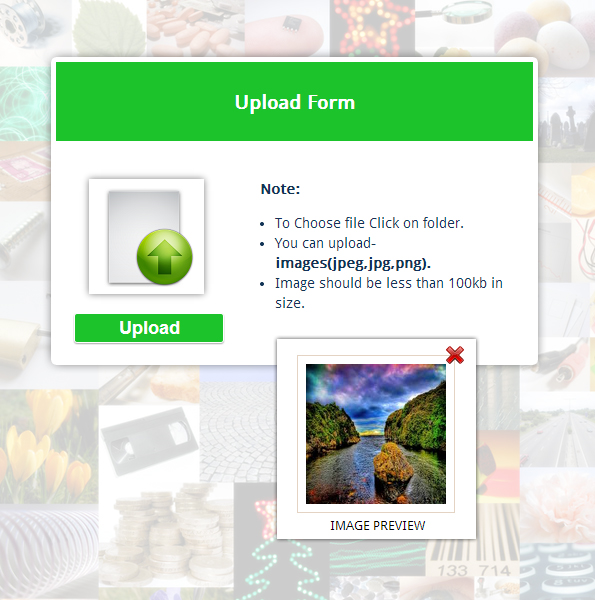
Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Here is a simple photo upload form that you can use to collect photos of your form's respondents. When you create a form for job applicants, contest participants, or team members, you can let. Web add question as photo. Web setup react.js image upload with preview project. Can you please ensure you are. Web let’s quickly recap how to add an image upload form in wordpress: Web i have a html form. Using a google form to get feedback on an experience or product? Web post your images here.
Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Web upload and share your images. Click to choose, copy & paste or drag & drop files anywhere. Web let’s quickly recap how to add an image upload form in wordpress: In this episode of google workspace productivity tips, we show. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Configure the image upload field. Any suggestions on how to do it? Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Web setup react.js image upload with preview project.
Form Upload Image amulette
This image upload template form also shows the. Collect images from website visitors using this free. Our form builder makes it easy to accept files through your web. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php. To add an image directly without it being.
Upload Form by Harry Burns on Dribbble
Here is a simple photo upload form that you can use to collect photos of your form's respondents. Web uploading images in google forms. You can make this question as mandatory by. Any suggestions on how to do it? Web how to add a form to an image step 1) add html:
[Download 42+] Can Google Form Upload Image
Click choose file button to upload a file: Automatically resize images, drag & drop with multiple file uploads. Web i have a html form. Direct image links, bbcode and html thumbnails. To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google.
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
Web how to add a form to an image step 1) add html: Click to choose, copy & paste or drag & drop files anywhere. Web photo upload form template. Web uploading images in google forms. Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc.
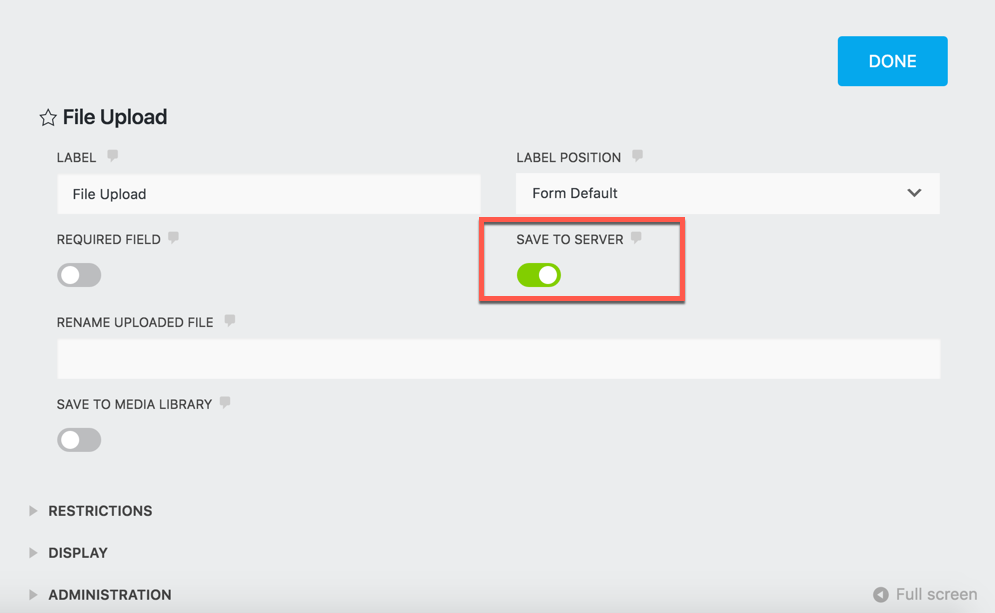
How to Create a File Upload Form in WordPress
Create a new form using formidable forms. Web photo upload form template. Click to choose, copy & paste or drag & drop files anywhere. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Web how to add a form to an.
Form Upload Image amulette
Web instantly add a file upload field to your form. In this episode of google workspace productivity tips, we show. Web let’s quickly recap how to add an image upload form in wordpress: Web setup react.js image upload with preview project. How to view the attached files.
How to Make a File Upload Form in WordPress Ninja Forms
Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Web i have a html form. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Web add question as photo. In this episode.
Upload Images Using PHP and jQuery via form FormGet
Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. How to view the attached files. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related.
How to Create a File Upload Form in WordPress (Step by Step)
Here is a simple photo upload form that you can use to collect photos of your form's respondents. This image upload template form also shows the. Using a google form to get feedback on an experience or product? Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such.
Example <<Strong>Form</Strong> Action=/Action_Page.php Class=Container> Login .</P></Li>Related Searches For Form Image Uploadhow To Upload Jpg Imagesgoogle Form Image Uploadmicrosoft Forms Upload Imagehow To Upload A Documentmore Related Searchesrelated Searches For Form Image Uploadhow To Upload Jpg Imagesgoogle Form Image Uploadmicrosoft Forms Upload Imagehow To Upload A Documentreact Hook Form Image Uploadhow To Upload Documents To A Websitemicrosoft Forms Upload Image Responseform Upload Filesome Results Have Been Removedpagination1234Next</Ol></Main>See Morerelated Searcheshow To Upload Jpg Imagesgoogle Form Image Uploadmicrosoft Forms Upload Imagehow To Upload A Documentreact Hook Form Image Uploadhow To Upload Documents To A Websitemicrosoft Forms Upload Image Responseform Upload File
Direct image links, bbcode and html thumbnails. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Configure the image upload field.
Here Is A Simple Photo Upload Form That You Can Use To Collect Photos Of Your Form's Respondents.
You can make this question as mandatory by. Any suggestions on how to do it? Web setup react.js image upload with preview project. Open cmd at the folder you want to save project folder, run command:
Web Instantly Add A File Upload Field To Your Form.
Using a google form to get feedback on an experience or product? Web i have a html form. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Web upload and share your images.
Web Let’s Quickly Recap How To Add An Image Upload Form In Wordpress:
Web set the limits for uploaded files. Web how to add a form to an image step 1) add html: Create a new form using formidable forms. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need.


![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)