Embed Hubspot Form In Webflow
Embed Hubspot Form In Webflow - Web up to 30% cash back good news for marketers: Collect submissions, receive emails and connect your html. Webflow to zapier to hubspot 2. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. In this step, you can choose to import your bio details from instagram. Zapier's automation tools make it easy to connect hubspot and webflow. Webflow and hubspot html forms 3. Web this integration is now an official webflow app. Visit the webflow marketplace to learn more! Web this video details how to add hubspot forms to a webflow site.
Collect submissions, receive emails and connect your html. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Webflow and hubspot html forms 3. Sign in with your instagram account and click join. Web set up the hubspot trigger, and make magic happen automatically in webflow. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Web the first step is to create a form in hubspot that you want to embed on your webflow website. Site settings > forms tab > form submission data. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration?
Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Select the embedded form option 5. Visit the webflow marketplace to learn more! Web this video details how to add hubspot forms to a webflow site. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Webflow to zapier to hubspot 2. Sign in with your instagram account and click join. To create a form in hubspot, go to the marketing tab, click on lead. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the.
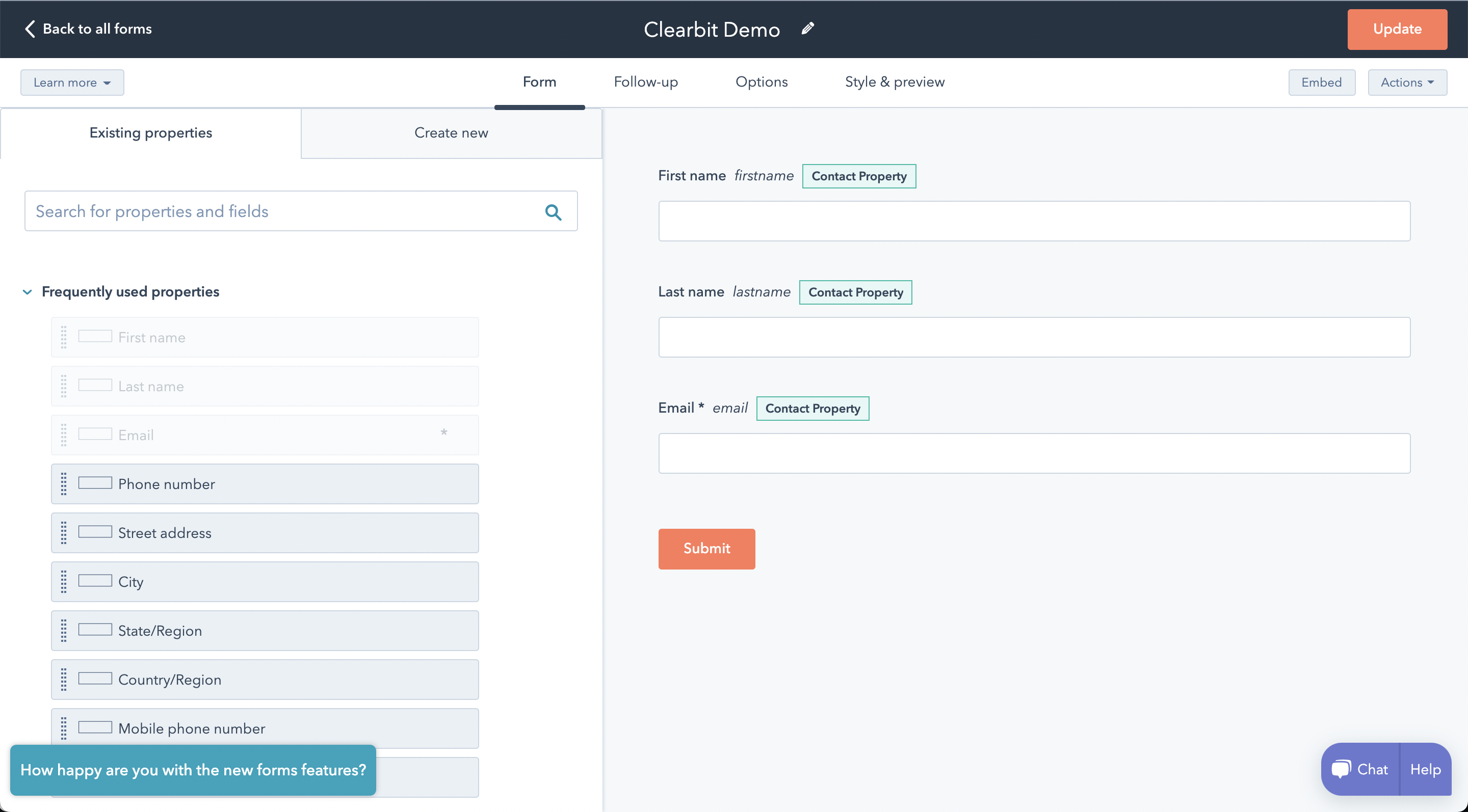
Implement Identify Calls with HubSpot Forms Help Center Clearbit
Webflow to zapier to hubspot 2. In this step, you can choose to import your bio details from instagram. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Webflow editor > forms tab. Web by default, you can access form.
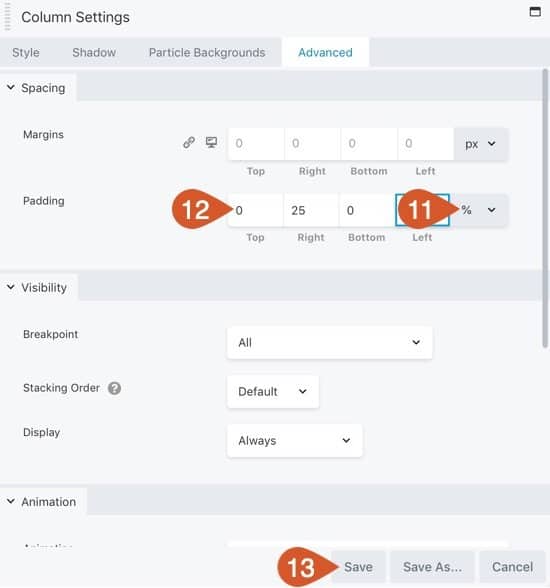
How To Create A HubSpot Form And Embed It Into WordPress WPHubSite
Site settings > forms tab > form submission data. Here, you’ll find the submission. Select the embedded form option 5. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Sign in with your instagram account and click join.
Set up and style a HubSpot form on an external site
Select the embedded form option 5. Web by default, you can access form submission data in 2 locations: You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. In this step, you can choose to import your bio details from instagram. Web this project contains html structure replica of some of.
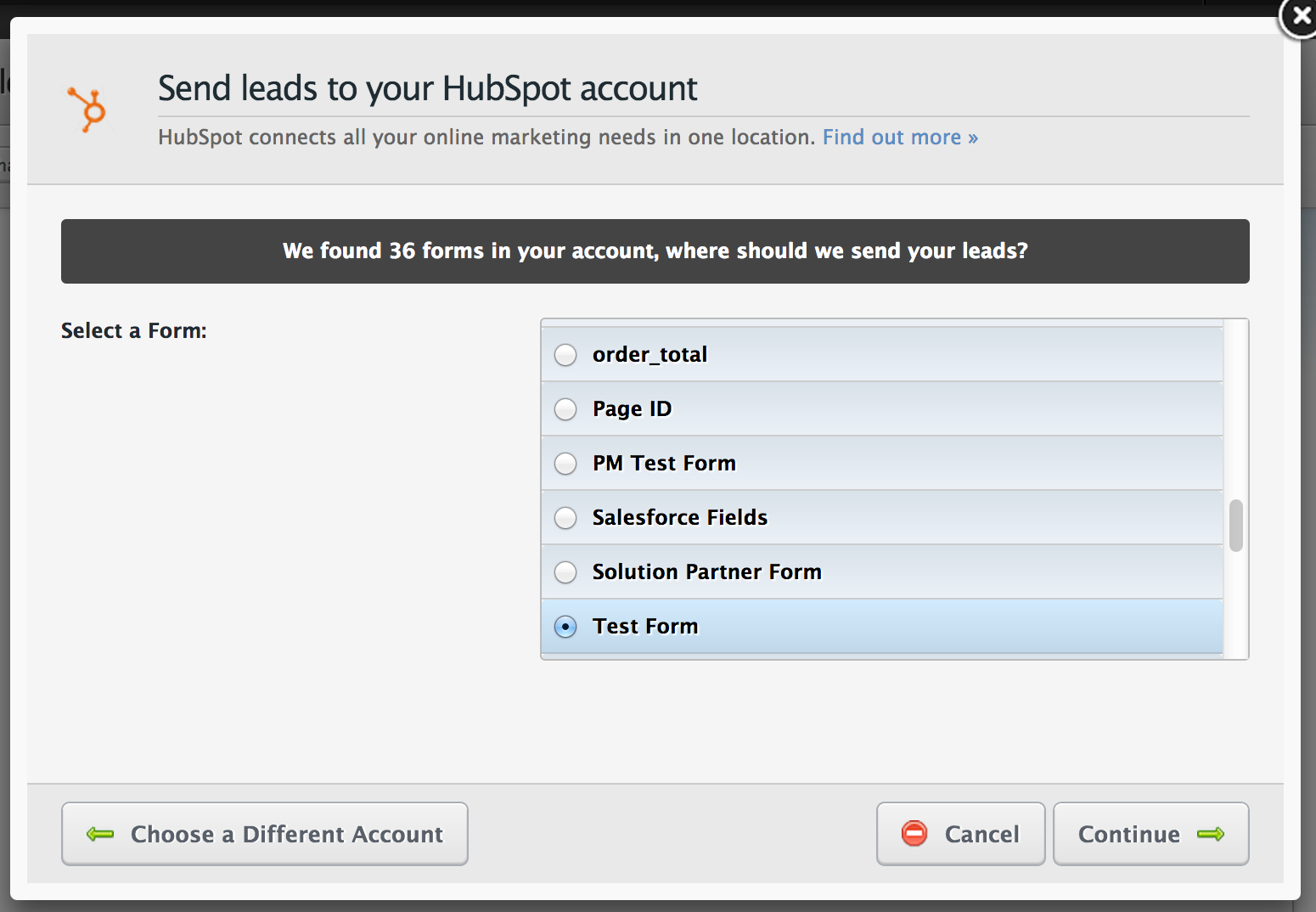
Integrating with HubSpot Documentation
Select the embedded form option 5. Web by default, you can access form submission data in 2 locations: Go to hubspot dashboard 2. Web this integration is now an official webflow app. Collect submissions, receive emails and connect your html.
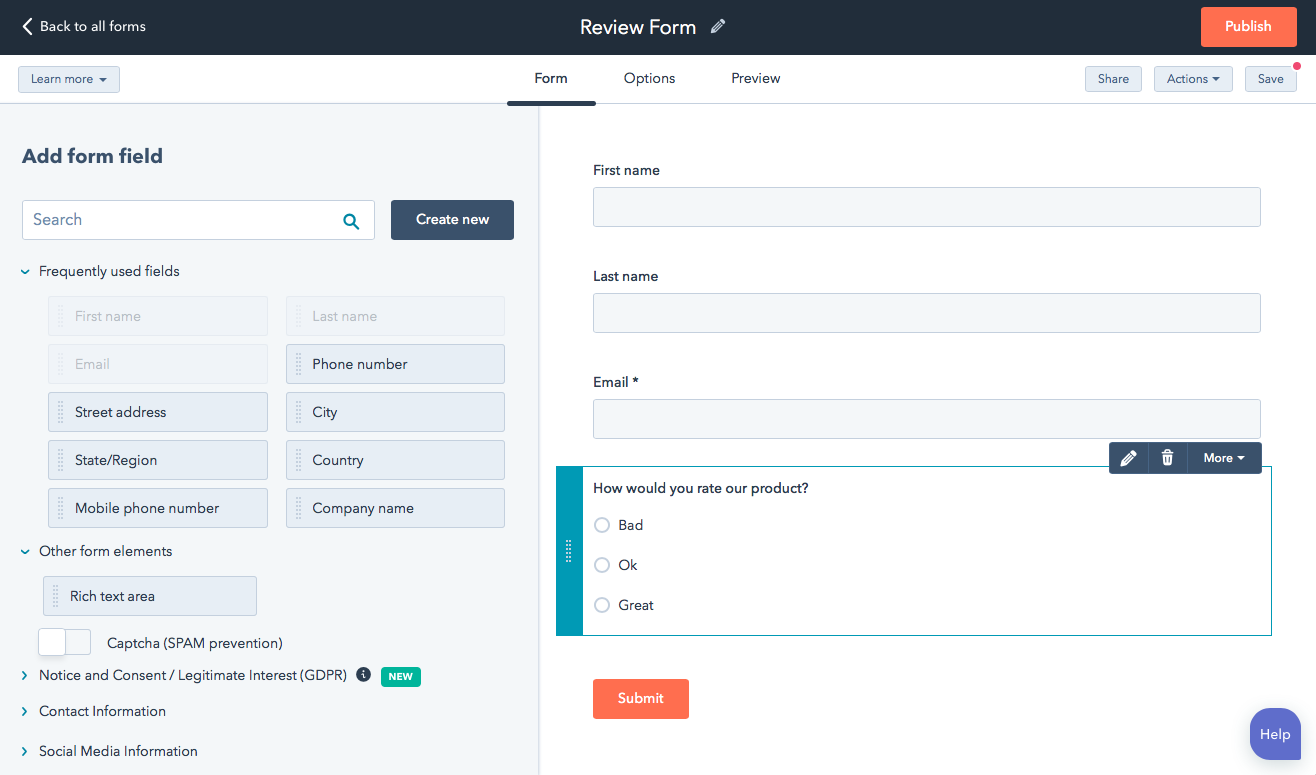
Redirect a HubSpot form to a thank you page based on a form field
Navigate to marketing > lead capture > forms 3. Go to hubspot dashboard 2. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Click create form to start creating your new form 4.
HubSpot Form Embed Code Example
In this lesson, we’ll cover: Zapier's automation tools make it easy to connect hubspot and webflow. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. The following form is one of our hubspot forms customized using. Select the embedded form option 5.
Quick guide How to embed a HubSpot form into your external website
Here, you’ll find the submission. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Navigate to marketing > lead capture > forms 3. Web the first step is to create a form in hubspot that you want to embed on your webflow website. You can create a form using a tool like typeform, jotform, or.
Free Online Forms by 123 Form Builder
Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Site settings > forms tab > form submission data. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. By using our hubspot <> webflow integration, all your website. The following.
Product Update Using Foleon with HubSpot Just Got a Whole Lot Easier
Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Site settings > forms tab > form submission data. Web this video details how to add hubspot forms to a webflow site. Web that's why we've created this free resource to showcase 4 most used.
Web Up To 30% Cash Back Good News For Marketers:
In this step, you can choose to import your bio details from instagram. Web set up the hubspot trigger, and make magic happen automatically in webflow. Collect submissions, receive emails and connect your html. Web map webflow forms directly to hubspot to integrate with your marketing automation platform.
Web That's Why We've Created This Free Resource To Showcase 4 Most Used Ways Like:
Go to hubspot dashboard 2. Navigate to marketing > lead capture > forms 3. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your hubspot fields from your.
Sign In With Your Instagram Account And Click Join.
Select the embedded form option 5. In this lesson, we’ll cover: Web by default, you can access form submission data in 2 locations: Web the first step is to create a form in hubspot that you want to embed on your webflow website.
Web You’ll Also Need To Add A Form To Your Webflow Site With Fields That Correspond To The Fields You’ve Set To Required In Hubspot.
To create a form in hubspot, go to the marketing tab, click on lead. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. Hubspot build powerful forms in hubspot that seamlessly embed in your site to.