Dynamic Form Design
Dynamic Form Design - With the release of indesign cs6, many of these worries fall by the wayside. Drag, drop fields to capture text, scan barcodes, upload documents. Web dynamic form designer in asp.net mvc. The living space is infused with light and openness despite the home’s location in a bustling area. How to create a form in react let's create a simple form first. Creating a dynamic ui and collecting user input. Web tips for referencing record types in formulas. Since you tagged mysql, it appears you're looking for a relational database design. There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. Notes on predefined field values for quick actions.
I am working on an asp.net mvc project which require dynamic form designer. You can even incorporate them into automated workflows. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. Develop a component to create form controls dynamically. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Dynamic forms are the lifeblood of most automated business processes. When you need to create an instance or collect information. Web dynamic form designer in asp.net mvc. No javascript, html, or any code required.
Enable reactive forms for a project. Web high performance form component with data scope management. Web dynamic forms using formarray. Incorporate dynamic behavior without code using our visual rule builder. Then there's problem of knowing which table to query (which will. How to create a form in react let's create a simple form first. You can even incorporate them into automated workflows. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. Populate the model with sample data. Web tips for referencing record types in formulas.
usability dynamic form design User Experience Stack Exchange
I am working on an asp.net mvc project which require dynamic form designer. If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches. Dynamic forms are the lifeblood of most automated business processes. Creating new tables dynamically based.
10 Tips for creating dynamic designs RTF Rethinking The Future
You can customize them to perform calculations, populate fields from a database, and validate form submission data. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. Creating new tables dynamically based on user input is usually not a good idea. The living space is infused with light and openness despite the.
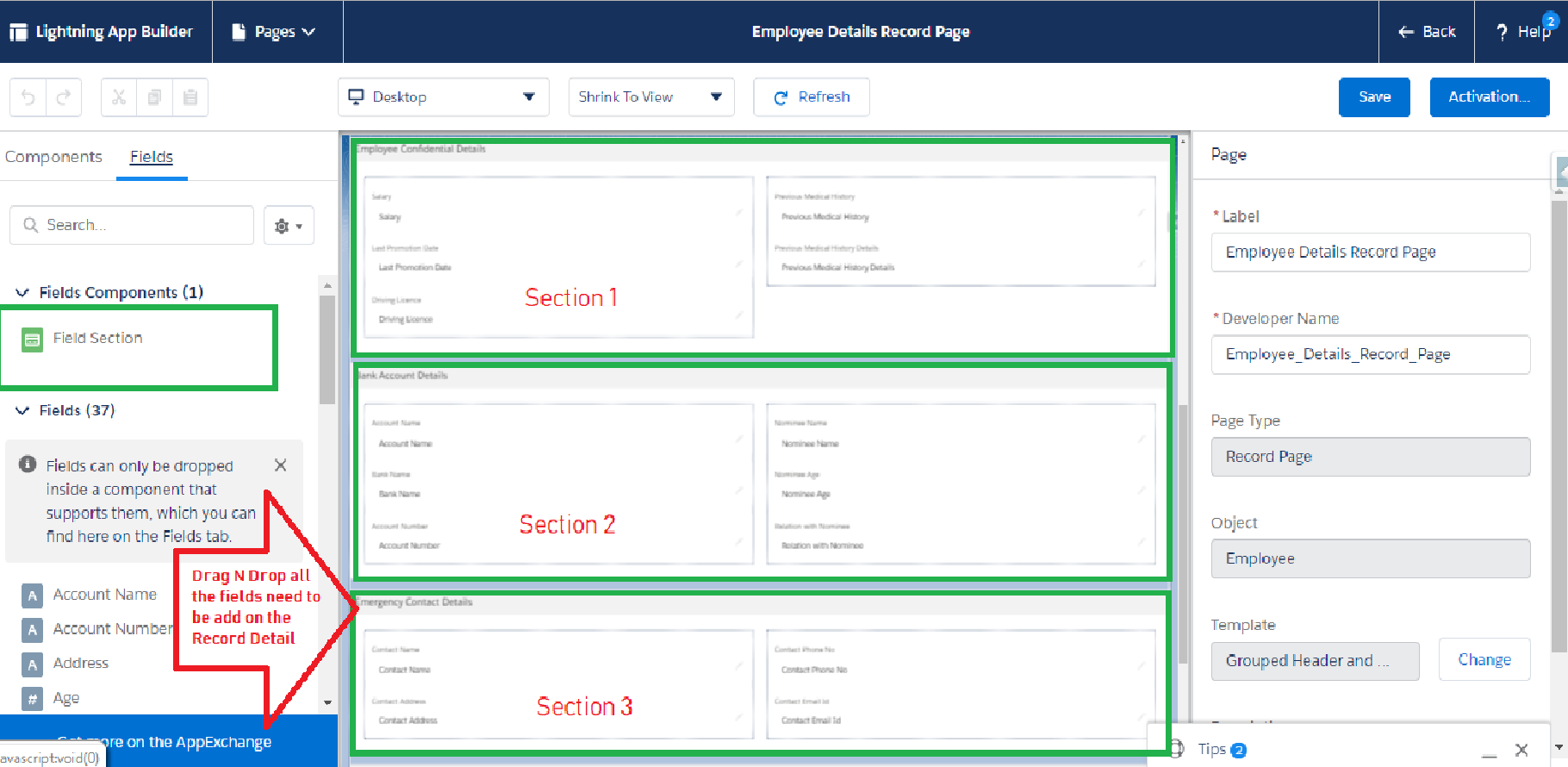
Dynamic Forms with Lightning App Builder New Delhi Salesforce
Web the tutorial walks you through the following steps. Web last updated on february 16, 2022 by frevvoblog. No javascript, html, or any code required. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. Where there will be a list of controls there and user can select and put.
html How to design a dynamic form with fields that are taken from the
In our example, a ticket contains name and. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a.
sql server Dynamic Survey DB Design Database Administrators Stack
Looking at your form, we can create 7 database tables; Web the tutorial walks you through the following steps. Connecting the ui metadata to the powerapp. Web last updated on february 16, 2022 by frevvoblog. Drag, drop fields to capture text, scan barcodes, upload documents.
Creating and Editing a Dynamic Form Agendize Support
Using dynamic forms, we can add fields or remove them depending on our needs. Populate the model with sample data. Connecting the ui metadata to the powerapp. Web in this tutorial, let's learn how to build dynamic forms in react. Over time, the page layout, or “details” section in lightning pages, can become congested with fields.
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Notes on predefined field values for quick actions. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. Web tips for referencing record types in formulas. Start by using analytics.
mysql Database design for dynamic form Stack Overflow
As the user adds tickets at runtime, to handle that, you have to create a dynamic form. A dynamic form may contain either a single control or group of controls. Training session, tag, training session tag, dive, training session dive, equipment, and training session. Learn how you can reach more prospects across multiple channels and convert them into customers with.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Creating new tables dynamically based on user input is usually not a good idea. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. The living space is infused with light and openness despite the home’s location in a bustling area. Develop a component to create form controls dynamically. Establish a data.
Dynamic Form on Behance
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Visually setup routing for approvals with our workflow designer. Looking at your form, we can create 7 database tables; To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. No javascript, html, or any code required.
Populate The Model With Sample Data.
Web the tutorial walks you through the following steps. Limitations for creating and updating record types and picklists. Web in this tutorial, let's learn how to build dynamic forms in react. Dynamic forms are the lifeblood of most automated business processes.
Learn How You Can Reach More Prospects Across Multiple Channels And Convert Them Into Customers With Personalized Forms In Our Tutorial Video.
Enable reactive forms for a project. Exporting user input to power automate. There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. The form you create uses input validation and styling to improve the user experience.
Web 4 Simple Steps To Build Dynamic Forms In Dronahq.
You can use visibility rules to show your end users only the fields they need to see, when they need to see them. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. Develop a component to create form controls dynamically. Web dynamic forms are composite forms that allow you to present varying amounts of data to users.
Web Gosize’s Design Concept Fuses Traditional Japanese Perspectives With Modern Aesthetics.
Web this post will cover the following steps: Web learn more about dynamic forms in adobe experience manager. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Connecting the ui metadata to the powerapp.