Contact Form Shopify
Contact Form Shopify - Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Inside the form, you can include two different. You might need to add your contact page to your navigation menu to make it visible on your store. Your contact form should now be visible on your contact page. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Add a title for your page, such as contact us or get in touch. You add a contact form by creating a new page with the page.contact template. Find the ‘usecases’ section and scroll down to ‘floating contact button’. Visitor and customers can click it to contact you, and their message will be delivered to your email.
If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Improved contact form adds a floating contact us button to the corner of each page of your store. Visitor and customers can click it to contact you, and their message will be delivered to your email. Your contact form should now be visible on your contact page. Add a title for your page, such as contact us or get in touch. You can add this form with the liquid form tag and accompanying 'contact' parameter. Text, text area, quiz, selection, recaptcha, file upload, etc. Find the ‘usecases’ section and scroll down to ‘floating contact button’. You might need to add your contact page to your navigation menu to make it visible on your store. Streamline customer support with highlighted contact us button, embed forms anywhere.
Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). In your shopify admin dashboard, go to online store > pages and click add page. Text, text area, quiz, selection, recaptcha, file upload, etc. Add a title for your page, such as contact us or get in touch. Streamline customer support with highlighted contact us button, embed forms anywhere. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. You add a contact form by creating a new page with the page.contact template. Your contact form should now be visible on your contact page. You’ll access over a dozen contact forms and button templates. Improved contact form adds a floating contact us button to the corner of each page of your store.
Gratis volwassen chat Shopify contact form template
Your contact form should now be visible on your contact page. Create custom forms with various fields to collect any information effortlessly: If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. You might need to add your contact.
Best Free and Premium Shopify Contact Form Apps Trusted Shopify Apps
In your shopify admin dashboard, go to online store > pages and click add page. Improved contact form adds a floating contact us button to the corner of each page of your store. Create custom forms with various fields to collect any information effortlessly: You can add this form with the liquid form tag and accompanying 'contact' parameter. You add.
Shopify contact form app Top 10 best apps to generate more targeted
Create custom forms with various fields to collect any information effortlessly: Inside the form, you can include two different. In your shopify admin dashboard, go to online store > pages and click add page. Survey, contact us, wholesales, etc. Web how to add a contact us page in shopify.
Jquery Form Clearance Cheapest, Save 45 jlcatj.gob.mx
You add a contact form by creating a new page with the page.contact template. Improved contact form adds a floating contact us button to the corner of each page of your store. You can add this form with the liquid form tag and accompanying 'contact' parameter. Web you can add a contact form to your theme to allow customers to.
How to add Contact Form app to Shopify website Elfsight
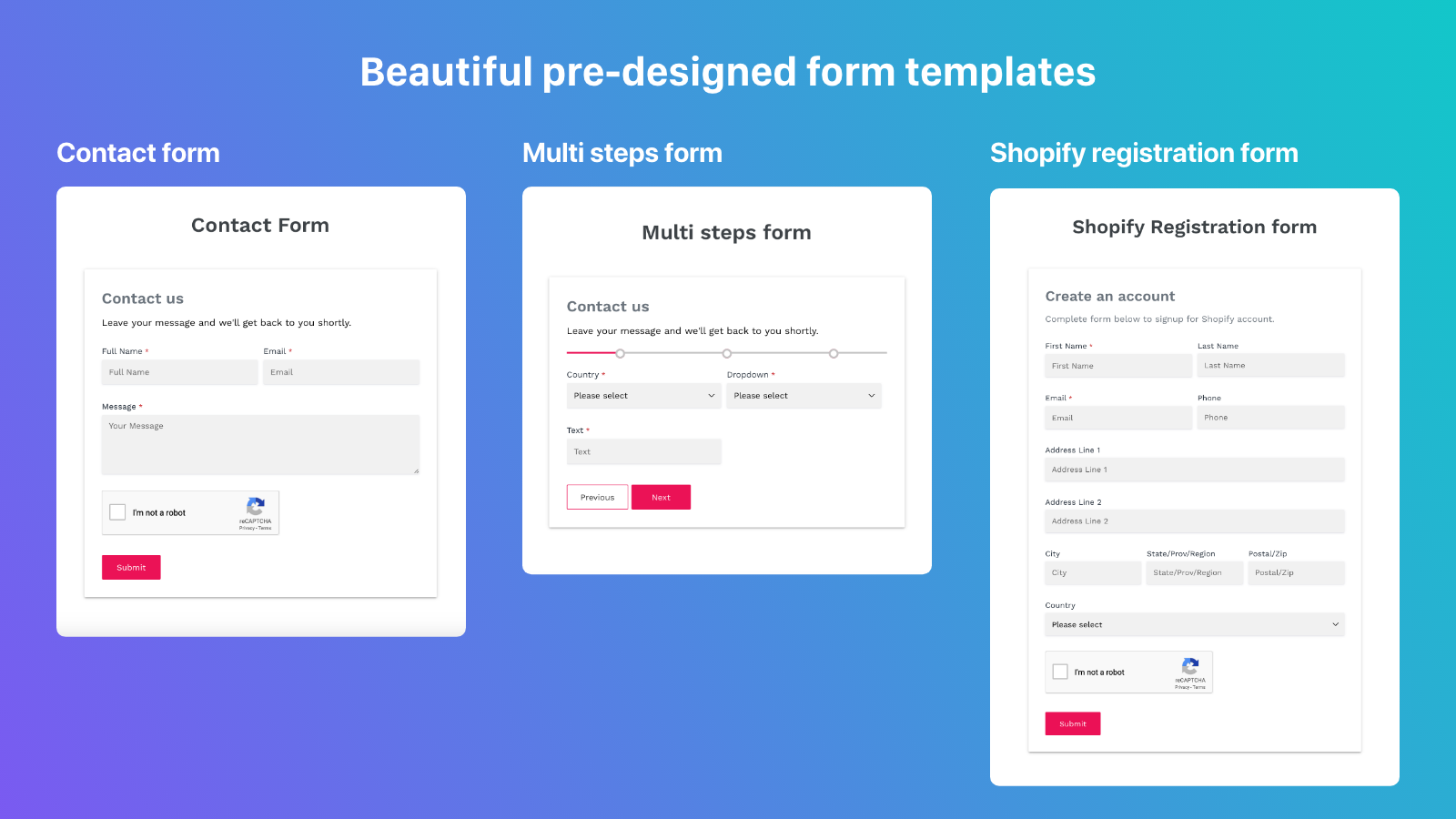
Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Create custom forms with various fields to collect any information effortlessly: Survey, contact us, wholesales, etc. You’ll access over a dozen contact forms and button templates. Add a title for your page, such as contact.
Shopify contact form app Top 10 best apps to generate more targeted
Text, text area, quiz, selection, recaptcha, file upload, etc. Your contact form should now be visible on your contact page. Web create a contact page. Improved contact form adds a floating contact us button to the corner of each page of your store. Web with qikify contact form, you can revolutionize customer interactions with our essential features.
How to Add a Custom Contact Form to Shopify MightyForms
Find the ‘usecases’ section and scroll down to ‘floating contact button’. Improved contact form adds a floating contact us button to the corner of each page of your store. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos..
Solved Contact form changes Debut Theme Shopify Community
You can add this form with the liquid form tag and accompanying 'contact' parameter. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Web 3 best plugins to create the contact form in shopify improved contact form. Add a title for your page, such as contact us or get.
Edit Shopify Contact Form Settings Code Interactive
In your shopify admin dashboard, go to online store > pages and click add page. You add a contact form by creating a new page with the page.contact template. Find the ‘usecases’ section and scroll down to ‘floating contact button’. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web impress your audience with these.
Shopify contact form app Top 10 best apps to generate more targeted
Text, text area, quiz, selection, recaptcha, file upload, etc. Your contact form should now be visible on your contact page. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Inside the form, you can include two different. You can add this form with the liquid form tag and accompanying.
Our App Supports Multiple Input Fields To Add To Your Form:
Add a title for your page, such as contact us or get in touch. Web create any form type, easy to customize and manage. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Web you can add a contact form to your theme to allow customers to get in touch with the merchant.
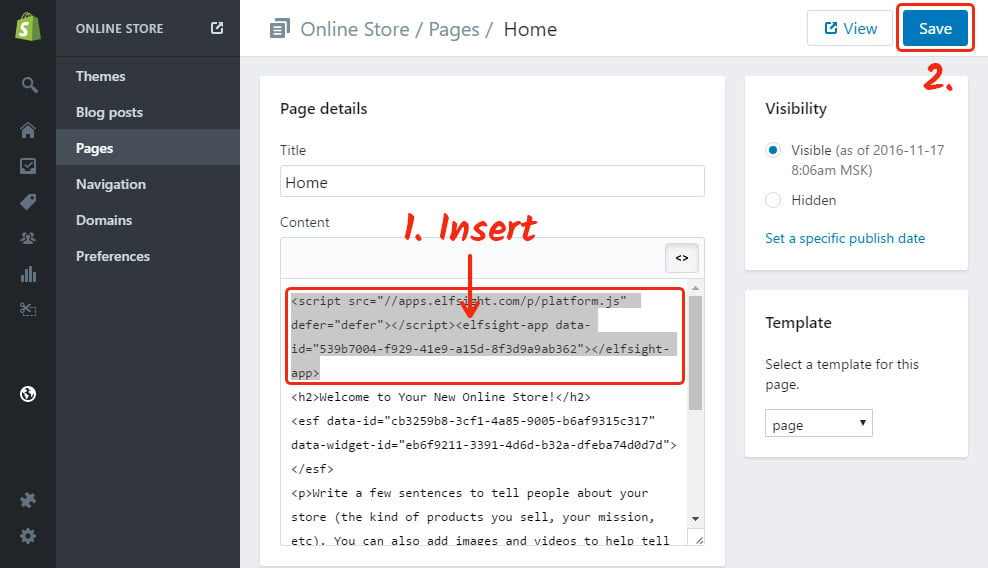
You Can Add This Form With The Liquid Form Tag And Accompanying 'Contact' Parameter.
Your contact form should now be visible on your contact page. Improved contact form adds a floating contact us button to the corner of each page of your store. Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. You might need to add your contact page to your navigation menu to make it visible on your store.
Web Create A Contact Page.
In your shopify admin dashboard, go to online store > pages and click add page. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. You add a contact form by creating a new page with the page.contact template.
Visitor And Customers Can Click It To Contact You, And Their Message Will Be Delivered To Your Email.
Web 3 best plugins to create the contact form in shopify improved contact form. Web how to add a contact us page in shopify. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Find the ‘usecases’ section and scroll down to ‘floating contact button’.