Contact Form Bootstrap
Contact Form Bootstrap - In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. Web bootstrap contact form/contact us page templates. This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. With validation, email, contact us, with menu, javascript methods & many more getting started You can learn more about this in our php tutorial. Then add inputs (with a. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 simple contact form snippet example is best for all kind of projects.a great starter for. Web a free bootstrap template, demonstrating a single contact form. Bootstrap contact form example <img height=1 width=1 style=display: Use these classes to opt into their customized displays for a more consistent rendering across.
Then add inputs (with a. Web bootstrap example of compact contact form using html, javascript, jquery, and css. Web a free bootstrap template, demonstrating a single contact form. Web bootstrap’s form controls expand on our rebooted form styles with classes. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your. You can learn more about this in our php tutorial. Let's start with the main html layout of our contact form page. Web contact form tutorial from. Bootstrap contact form example <img height=1 width=1 style=display: Web bootstrap forms bootstrap forms previous next bootstrap's default settings form controls automatically receive some global styling with bootstrap:
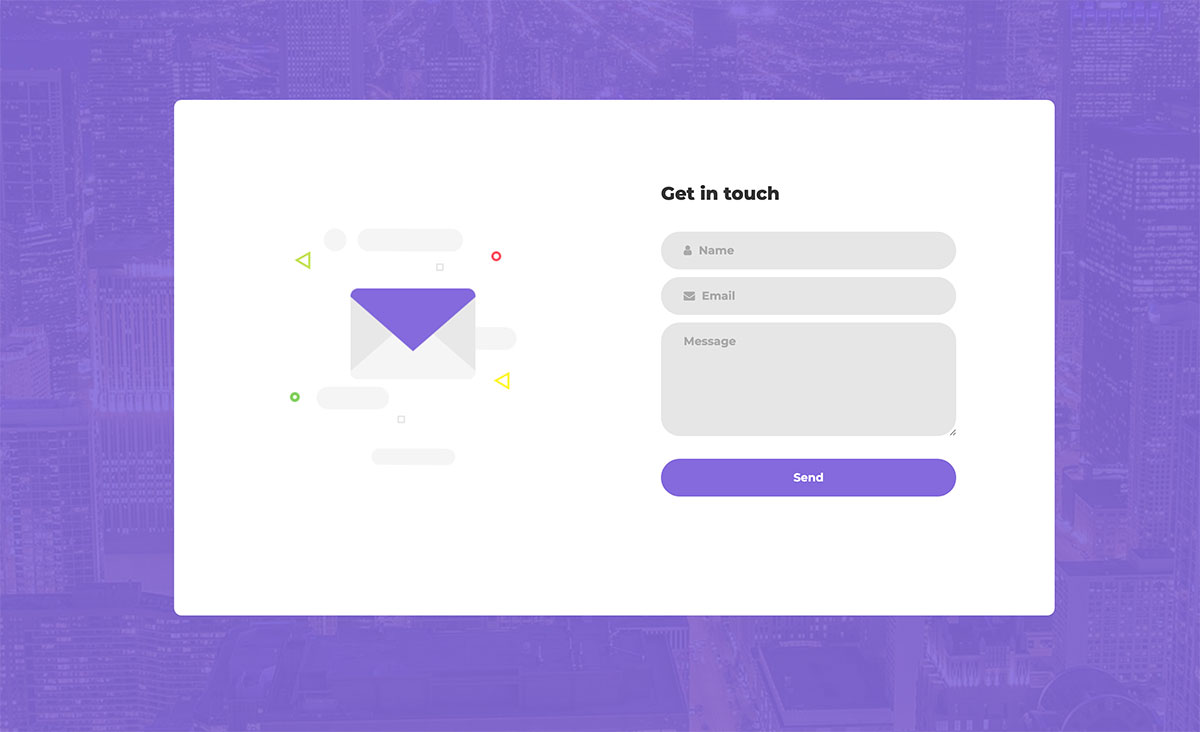
Web a creative bootstrap contact form layout with an image, form, and working validation. It contains standard input fields for contact data, such as phone, name and additional message. Use these classes to opt into their customized displays for a more consistent rendering across. This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. Web contact form tutorial from. Then add inputs (with a. Let's start with the main html layout of our contact form page. Plenty of implementation examples such as frontend validation and clear installation tutorials. You can learn more about this in our php tutorial. Web bootstrap contact form/contact us page templates.
19+ Bootstrap Contact Form Examples Code Snippet OnAirCode
Web this snippet is free and open source hence you can use it in your project.bootstrap 4 simple contact form snippet example is best for all kind of projects.a great starter for. Use these classes to opt into their customized displays for a more consistent rendering across. This is a demo for our tutorial dedicated to crafting working bootstrap contact.
Contact Form 7 Radio and Checkbox in Bootstrap 4 Style
Web a free bootstrap template, demonstrating a single contact form. Web bootstrap contact form/contact us page templates. With validation, email, contact us, with menu, javascript methods & many more getting started Let's start with the main html layout of our contact form page. You can learn more about this in our php tutorial.
33 Bootstrap Form Validation Using Javascript Javascript Overflow
Let's start with the main html layout of our contact form page. Web contact form tutorial from. In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. Web build a simple and working contact form with bootstrap 4. Web bootstrap’s form controls expand on our rebooted form styles with classes.
33 Bootstrap Contact Form Examples To Elicit Positive Emotions
In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. Bootstrap contact form example <img height=1 width=1 style=display: Web this snippet is free and open source hence you can use it in your project.bootstrap 4 simple contact form snippet example is best for all kind of projects.a great starter for. Web.
Formulaire Bootstrap Service Publique
Let's start with the main html layout of our contact form page. Then add inputs (with a. It contains standard input fields for contact data, such as phone, name and additional message. Use these classes to opt into their customized displays for a more consistent rendering across. Web bootstrap’s form controls expand on our rebooted form styles with classes.
20 Free Awesome Bootstrap Contact Form Templates 2020 Avasta
Web bootstrap’s form controls expand on our rebooted form styles with classes. Web bootstrap forms bootstrap forms previous next bootstrap's default settings form controls automatically receive some global styling with bootstrap: Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Bootstrap contact form example <img height=1 width=1 style=display: Web contact.
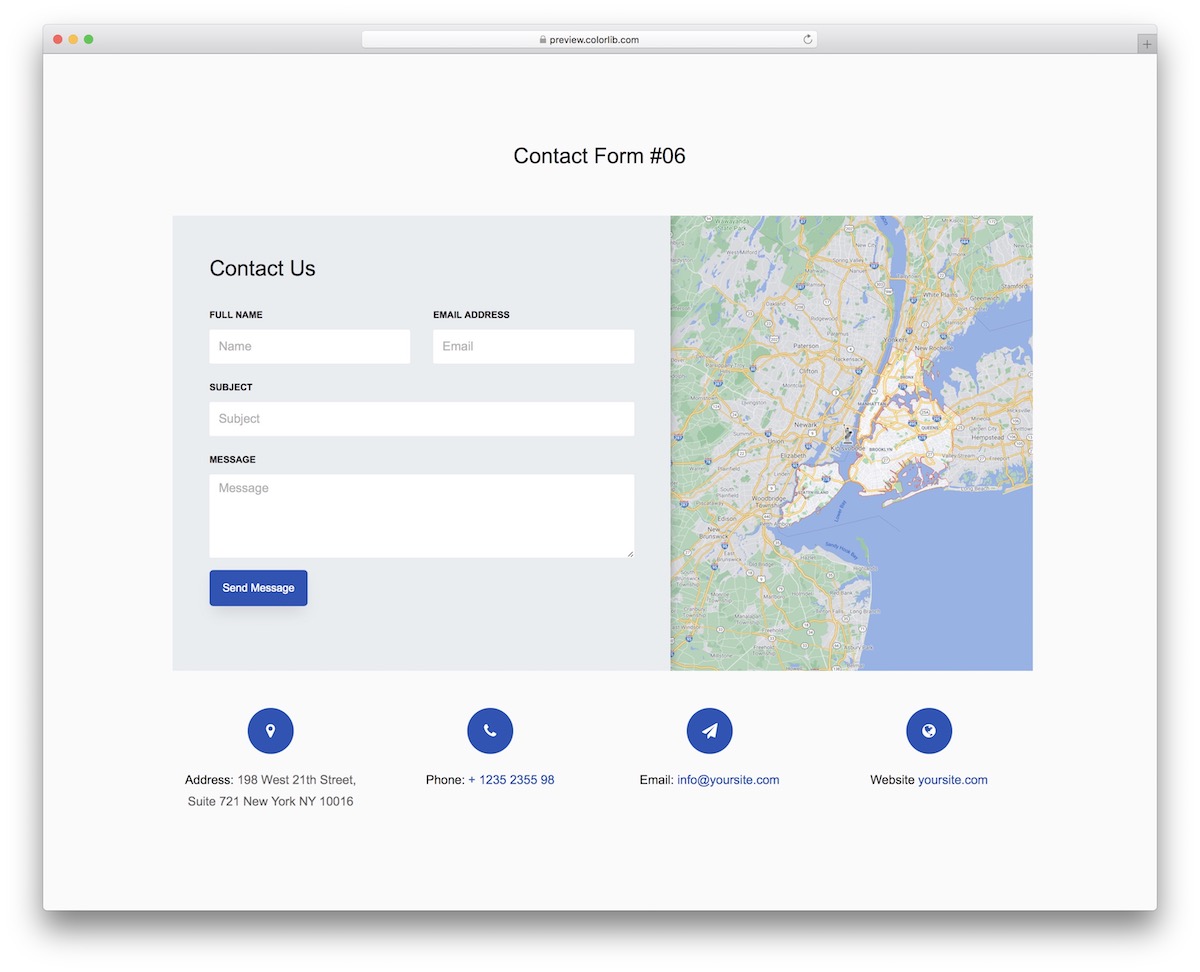
Contact Form V06 Free Contact Form w/ Google Maps 2021 Colorlib
Web responsive contact form built with the latest bootstrap 5. Bootstrap contact form example <img height=1 width=1 style=display: Then add inputs (with a. Web bootstrap forms bootstrap forms previous next bootstrap's default settings form controls automatically receive some global styling with bootstrap: Web contact form integration build with the latest bootstrap 5 and php.
20 Free Awesome Bootstrap Contact Form Templates 2019 Colorlib
Plenty of implementation examples such as frontend validation and clear installation tutorials. Use these classes to opt into their customized displays for a more consistent rendering across. With validation, email, contact us, with menu, javascript methods & many more getting started Let's start with the main html layout of our contact form page. Web bootstrap example of compact contact form.
19+ Bootstrap Contact Form Examples Code Snippet OnAirCode
Web contact form tutorial from. You can learn more about this in our php tutorial. Use these classes to opt into their customized displays for a more consistent rendering across. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Web bootstrap’s form controls expand on our rebooted form styles with.
Bootstrap contact forms examples & tutorial. Basic & advanced usage
Use these classes to opt into their customized displays for a more consistent rendering across. Web a free bootstrap template, demonstrating a single contact form. In the head, we include the. This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. Bootstrap contact form example <img height=1 width=1 style=display:
You Can Learn More About This In Our Php Tutorial.
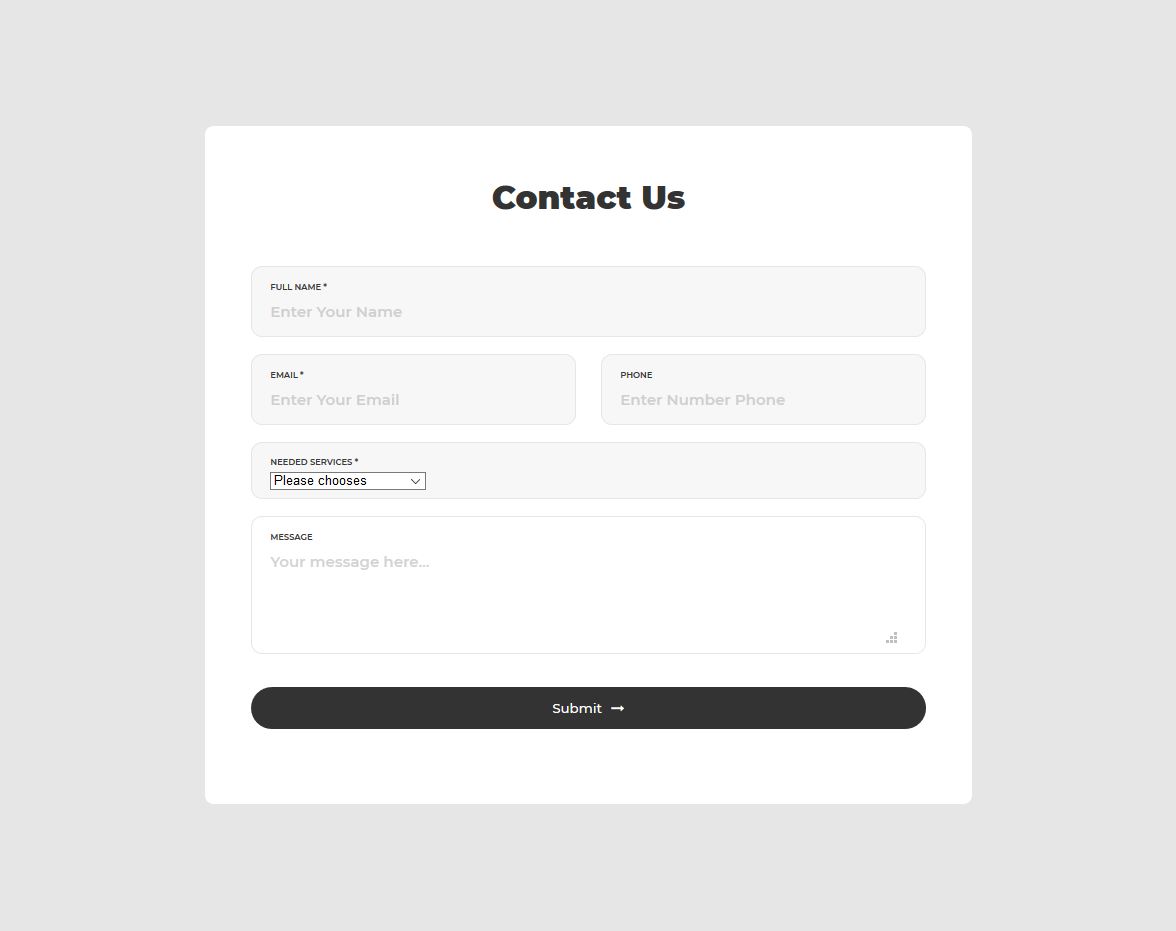
Web bootstrap’s form controls expand on our rebooted form styles with classes. It contains standard input fields for contact data, such as phone, name and additional message. Web responsive contact form built with the latest bootstrap 5. Web how to build a working bootstrap contact form html template.
Web Bootstrap Contact Form/Contact Us Page Templates.
Plenty of implementation examples such as frontend validation and clear installation tutorials. In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. Web contact form tutorial from.
Web Build A Simple And Working Contact Form With Bootstrap 4.
Web a free bootstrap template, demonstrating a single contact form. Web bootstrap example of compact contact form using html, javascript, jquery, and css. Web a creative bootstrap contact form layout with an image, form, and working validation. Then add inputs (with a.
In The Head, We Include The.
Web contact form integration build with the latest bootstrap 5 and php. With validation, email, contact us, with menu, javascript methods & many more getting started Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Use these classes to opt into their customized displays for a more consistent rendering across.