Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - If you want to check that the element exists first, you could use an if statement for each: Cannot read property 'rows' of null. For example, document.getelementbyid ('stuff') returns null. This commonly happens when you call a selector method like. Web add a comment. You can do so by adding an if statement before accessing the property. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Web the error uncaught typeerror: Asking for help, clarification, or responding to other. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs:
Inserting the js script tag above the html, where the dom elements are declared. Web you are accessing a property of an object that is null. You could also wrap the code. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Cannot read property 'rows' of null. Here is an example of how the error occurs. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Accessing a property on a variable storing a null value. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Web thanks for contributing an answer to stack overflow!
Web the error uncaught typeerror: Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Var str, element = document.getelementbyid ('cal_preview'); Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; The js script tag should be placed at the bottom. Unlike the value of undefined, the null. Web add a comment. Asking for help, clarification, or responding to other. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; If the div element doesn't have a tabindex attribute, the focus method won't work.
TypeError Cannot read property textContent of null when you expect a
Web therefore, javascript is unable to read the value of something that does not exist. Access an element only after it exists on the dom the simplest way to ensure you do. Accessing the value property on a null value (dom element that doesn't exist). Web const el = document. In this way, we will use the getelementsbyclassname() method to.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Accessing the value property on a null value (dom element that doesn't exist). You are trying to access a dom element. For (var i = 1; Var str, element = document.getelementbyid ('cal_preview');
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Web the error uncaught typeerror: Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. You could also wrap the code. Web javascript typeerror cannot.
Cannot read property style of null How to Fix Cannot read property
Access an element only after it exists on the dom the simplest way to ensure you do. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Cannot read property 'style' of null occurs when you try.
Cannot read property of null — Formation Déboguer son code JavaScript
Web add a comment. Var table = document.getelementbyid (table),rindex; Here is an example of how the error occurs. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Accessing a property on a variable storing a null value.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. So adding.value will cause the error. For (var i = 1; Web there are 2 main reasons the cannot read properties of null (reading 'value') error.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Index.js const example = null… Web thanks for contributing an answer to stack overflow! Web the error uncaught typeerror:
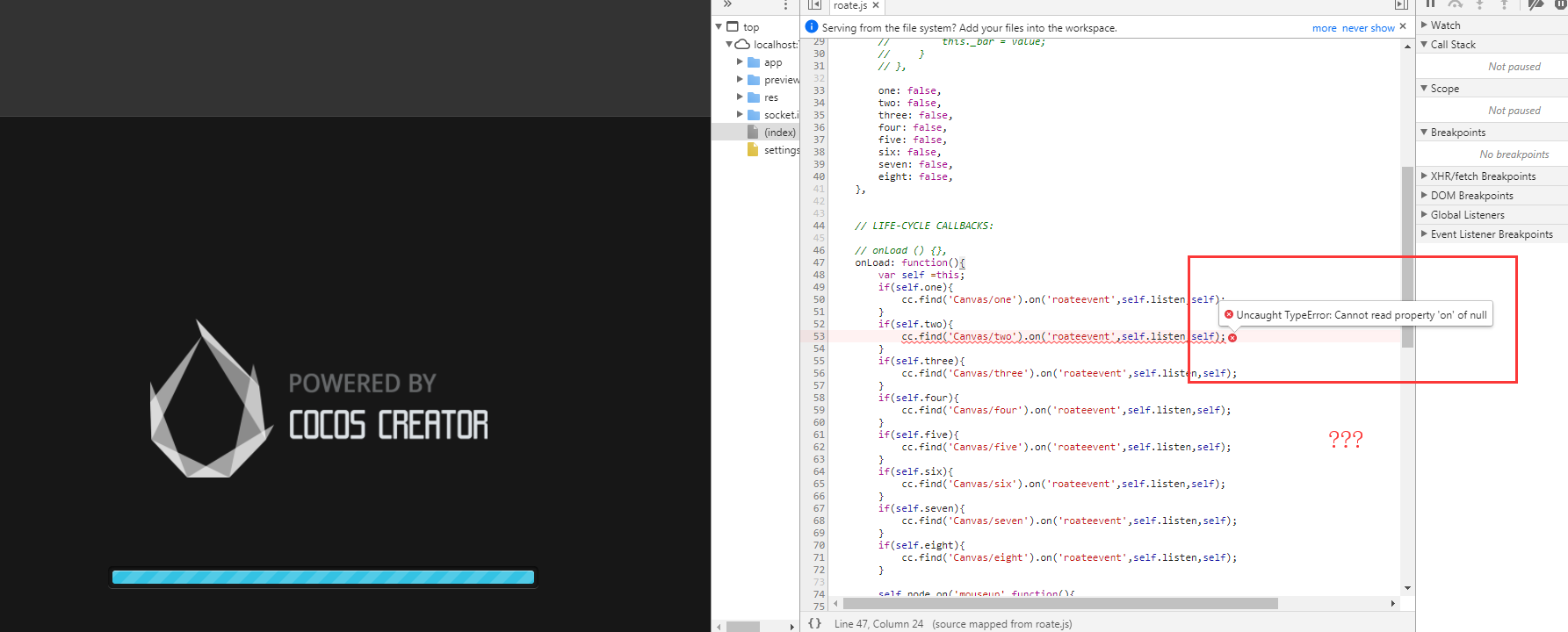
Cannot read property 'on' of null JavaScript Cocos中文社区
Cannot read property 'rows' of null. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Access an element only after it exists on the dom the simplest way to ensure you do. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Accessing a.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
If the div element doesn't have a tabindex attribute, the focus method won't work. For example, document.getelementbyid ('stuff') returns null. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Index.js const example = null… Web add a comment.
How to Fix Uncaught TypeError Cannot read property 'value' of null
If you want to check that the element exists first, you could use an if statement for each: Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Inserting the js script tag above the html, where the dom elements are declared. Accessing the value property on a null value (dom.
If You Want To Check That The Element Exists First, You Could Use An If Statement For Each:
The js script tag should be placed at the bottom. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Please be sure to answer the question.provide details and share your research!
Accessing The Style Property On A Dom Element That Doesn't Exist.
I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Unlike the value of undefined, the null. Accessing a property on a dom element that doesn't. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs:
Web When You See “Cannot Read Properties Of Null”, It Usually Means That You’re Trying To Access A Property Or Call A Method On An Object That Is Null Or Undefined.
You can do so by adding an if statement before accessing the property. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Asking for help, clarification, or responding to other. Web he's the javascript that's giving me an error of uncaught typeerror:
Web How To Fix This Error To Resolve This Error, You Need To Make Sure That You’re Not Accessing Properties Of A Null Object.
For example, document.getelementbyid ('stuff') returns null. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Var table = document.getelementbyid (table),rindex;