Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Strict type check mode to the rescue. It occurs when a property is read or a function is called on an undefined variable. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Cannot read properties of undefined (reading ‘find’) typeerror: Accessing a property on a variable that stores an undefined value. The most common is probably the. I++) { const obj = test [i] // no error, just undefined, which is ok. Accessing a property on a dom element that doesn't.
For example, you can use the logical or || operator like this: Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Mostly ‘map’ and ‘then’ are both returning as undefined. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. I++) { const obj = test [i] // no error, just undefined, which is ok. I’ve searched for other threads and tried their solutions but no luck. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. And the cursor is indicate right after connected and before.then. Web the cannot read properties of undefined error occurs for multiple reasons:
Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined. Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Pay with vipps for woocommerce » typeerror: To fix it, add an undefined check on the variable before you access. Cannot read properties of undefined (reading ‘find’) typeerror: Web support » plugin: I’ve searched for other threads and tried their solutions but no luck. Cannot read properties of undefined (reading &#… Cannot read property 'then' of undefined. Or items.map, to access the map property.
Cannot read property '_wrapper' of undefined in Vue.JS
Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: This is a good clue! I’ve searched for other threads and tried their solutions but no luck. As in user.name, to access the name property of the user object. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance);
Why do I get "Cannot read property 'then' of undefined" ? ionic
Cannot read properties of undefined (reading &#… To fix it, add an undefined check on the variable before you access. In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. Var test = [ {'a': Cannot read properties of undefined.
[Solved] Jest Cannot read property then of undefined 9to5Answer
There are only a few ways to read properties in javascript. Install the javascript sdk to identify and fix these undefined errors error message: In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… Web to fix the error, you can provide a fallback value that will be.
TypeError Cannot read property ‘then’ of undefined while using ionic
Check if the object is defined to fix the typeerror: I take input and look it up in the description of each item. Accessing a property on a dom element that doesn't. Below is the code for ajax call: Web you can avoid getting an error by giving a default value before getting the property.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
Web cannot read property means the code was trying to read a property. Mostly ‘map’ and ‘then’ are both returning as undefined. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Or.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Cannot read property 'then' of undefined. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Or items.map, to access the map property. // provide an array as fallback value let myvar = result || [a, b, c]; Const initialprops = { finalsave:
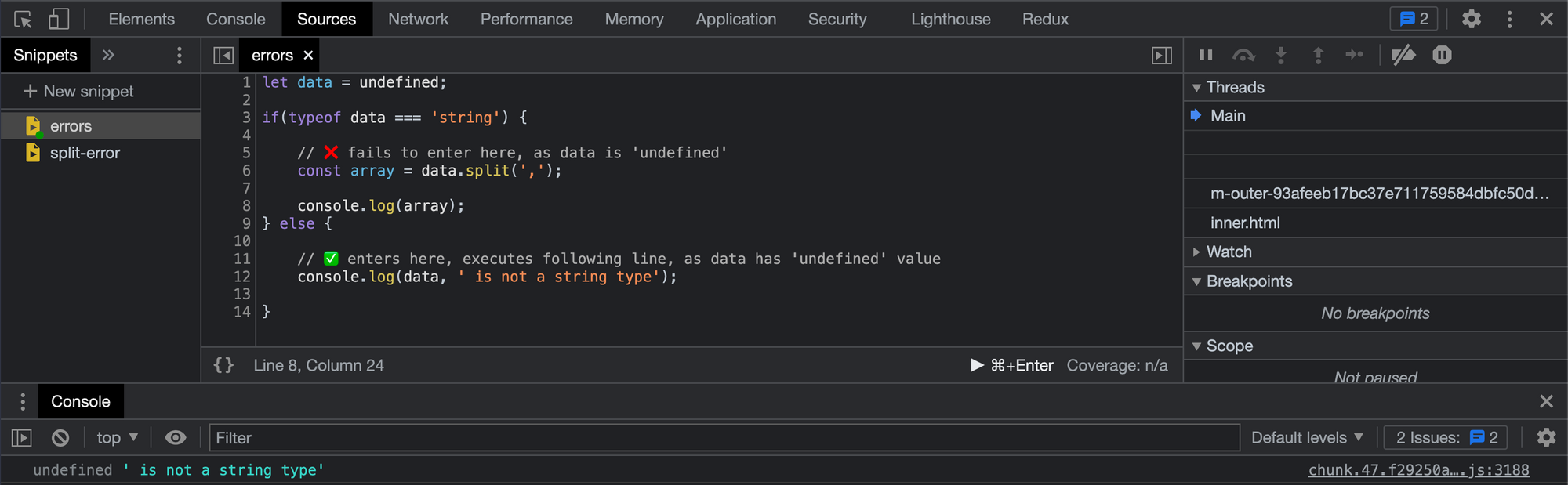
How to Prevent cannot read property split of undefined
Cannot read property 'then' of undefined. As you can see, because the variable result is undefined… Web you can avoid getting an error by giving a default value before getting the property. Web i got error cannot read property 'then' of undefined. Cannot read properties of undefined (reading &#…
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined. Web to fix the error, you.
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Web react jest unit test case typeerror: I take input and look it up in the description of each item. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: I’ve searched for other threads and tried their solutions but no luck.
javascript Search causes an error, like this Uncaught (in promise
}) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Web react jest unit test case typeerror: As you can see, because the variable result is undefined… Cannot read properties of undefined (reading 'then')' errors in javascript. Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data);
For Example, You Can Use The Logical Or || Operator Like This:
Web i got error cannot read property 'then' of undefined. Cannot read property of undefined is one of the most common type errors in javascript. I++) { const obj = test [i] // no error, just undefined, which is ok. Cannot read property 'then' of undefined.
In Nodejs's World, Searchparams Is An Object That Has Many Methods And Doesn't Directly Returns A Value.
}) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Cannot read property 'then' of undefined. To fix it, add an undefined check on the variable before you access. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object.
Cannot Read Properties Of Undefined.
Var test = [ {'a': Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… Check if the object is defined to fix the typeerror:
Web Steve Keech 1 Oct 4, 2022, 9:18 Pm I Had Been Using Form Recognizer And Form Recognizer Studio Successfully I Submitted A Document To The Form Recognizer Through The Api And It Timed Out I Went To Test The Document Through The Studio And The I Got The 'Cannot Read Properties Of Undefined.
Const initialprops = { finalsave: I take input and look it up in the description of each item. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Web cannot read property means the code was trying to read a property.